
Animate.css gibt es schon seit ein paar Jahren und ich muss zugeben, dass ich ziemlich spät zur Party gekommen bin. Ich habe es erst vor ein paar Monaten entdeckt, als ich im Internet nach einigen CSS-Animations-Tutorials gesucht habe und herausgefunden habe, was die schnellste und einfachste Art ist, Animate.css zu animieren.
Von einem Typen namens Dan Eden erstellt, ist Animate.css ein schneller Weg, um zu sehen, wie CCS funktioniert und einige Animationsaktionen auf Ihrer Website erhalten.
Beschrieben als 'Just-add-Wasser-CSS-Animation' Animate.css ist ein bisschen Spaß mit einer ernsten Seite. Es erlaubt sogar Amateur-Webdesignern wie mir, sich schnell mit den Grundlagen der CSS-Animation vertraut zu machen und einfache, aber effektive Effekte für Webseiten zu erstellen. Von einer einzelnen animierten Überschrift bis zu komplexeren Bewegungen kann dieses Tool es schaffen.

Animate.css
Animate.css kann von GitHub heruntergeladen werden und ist im Wesentlichen eine Bibliothek einfacher CSS-Effekte, die an einem Ort gesammelt werden. Jede Animation ist gut verpackt und sofort einsatzbereit. Alles, was Sie tun müssen, ist, die gewünschte Animation zu finden und die Klasse anzuwenden. Das ist wirklich alles, was dazu gehört.
Sie müssen nicht die gesamte Bibliothek herunterladen, wenn Sie nicht möchten, da es 2500 Zeilen Code enthält. Sie können die Website Animate.css besuchen, eine Animation finden und auf den Link Download Animate.css klicken. Es lädt die Klasse auf eine Webseite, die Sie kopieren und verwenden können, wie Sie es für richtig halten.
Es ist jedoch einfacher, GitHub zu verwenden und einen Drilldown auszuführen, um den gewünschten Effekt zu finden.
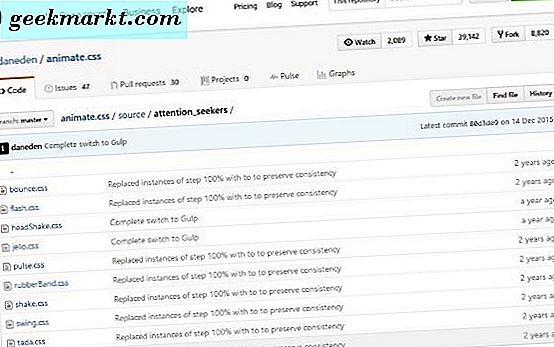
- Navigieren Sie zur css GitHub-Seite.
- Klicken Sie auf den Link Quelle, um auf die Liste der Elemente zuzugreifen.
- Wählen Sie den gewünschten Effekttyp aus der Liste aus. Bounce ist ein Aufmerksamkeitssucher, also wähle den attention_seekers Link.
- Wählen Sie bounce.css.
- Kopieren Sie den Code und platzieren Sie ihn auf Ihrer Seite, um die Animation zu übernehmen.
Es ist wirklich so einfach. Sie würden natürlich verschiedene Optionen für die verschiedenen Effekte auswählen, aber das Endergebnis ist das gleiche. Zugriff auf den Code, der erforderlich ist, um die Seite schwer zu heben.

Erstellen eines animierten Objekts mit Animate.css
Mit Animate.css etwas Cooles zu bauen ist einfach. Es geht nur darum, den CCS-Code zu finden und ihn zu Ihrem eigenen CSS hinzuzufügen. Wenn ich es kann, kann es jeder!
Die erste Option auf der Animate.css-Seite ist Bounce, also verwenden wir das in diesem Beispiel.
- Fügen Sie "" in Ihrem Stylesheet ein.
- Suchen Sie das CSS für die gewünschte Animation und fügen Sie es dem Element hinzu, das Sie animieren möchten. Fügen Sie zum Beispiel '' hinzu, um diesen Bounce-Effekt zum Testen hinzuzufügen, ein Bild oder was auch immer.
- Fügen Sie den folgenden CSS-Code hinzu, damit alles funktioniert. Genommen von der bounce.css oben.
@keyframes bounce {
von, 20%, 53%, 80% bis {
Animations-Timing-Funktion: kubisch-Bezier (0.215, 0.610, 0.355, 1.000);
transform: translate3d (0, 0, 0);
}
40%, 43% {
Animations-Timing-Funktion: kubisch-Bezier (0.755, 0.050, 0.855, 0.060);
transform: translate3d (0, -30px, 0);
}
70% {
Animations-Timing-Funktion: kubisch-Bezier (0.755, 0.050, 0.855, 0.060);
transform: translate3d (0, -15px, 0);
}
90% {
transform: translate3d (0, -4px, 0);
}
}
.bounce {
Animationsname: Bounce;
Transform-Ursprung: Mitte unten;
}
Weitere Animation mit Animate.css
Die obige Sequenz fügt einen Bounce-Effekt hinzu, wenn die Seite zuerst geladen wird, was cool ist, aber eine einmalige Sache. Wie wäre es, wenn wir es zum Hover hinzufügen. Auf diese Weise springt jedes Mal, wenn jemand über den Test schwebt. Es ist nicht etwas, was ich auf einer Produktions-Website machen würde, aber es ist eine großartige Möglichkeit, zu demonstrieren, wie alles funktioniert.
Fügen Sie Ihrem CSS den folgenden Code hinzu, um den Bounce beim Hover-Effekt hinzuzufügen. Jedes Mal, wenn die Maus über das Element schwebt, sollte es springen.
.animiert: schweben {
-Webkit-Animation-Dauer: 1s;
-moz-Animation-Dauer: 1s;
-ms-Animationsdauer: 1s;
-o-Animationsdauer: 1s;
Animationsdauer: 1s;
-webkit-animation-fill-mode: beides;
-moz-animation-fill-mode: beides;
-ms-Animation-Füllmodus: beides;
-o-Animation-Füllmodus: beides;
animation-fill-mode: beides;
}
Wenn Sie CSS kennen, werden Sie viel besser darüber Bescheid wissen, wie Sie verschiedene Effekte für verschiedene Aktionen implementieren können. Als Anfänger helfen mir diese und die Bibliotheken in Animate.css, einfache, aber effektive Animationen für meine Webseiten zu erstellen.
Ich weiß nicht, wie viele ich auf einer Live-Website verwenden würde, da sie nicht immer so gut ankommen und mobile Nutzer sie überhaupt nicht mögen. Als eine Lektion, wie CSS funktioniert und wie es verwendet werden kann, um das Web zu verbessern, ist es eine großartige Ressource. Ich bin nur ein Anfänger, aber selbst ein paar Stunden mit Animate.css für dieses Tutorial zu verbringen hat mir viel beigebracht. Ich denke, ich werde viel mehr damit spielen, bevor ich fertig bin. Wie ist es mit Ihnen?