Figma ist das neueste Stadtgespräch in der Design- und Prototyping-Branche und hat große Akteure, die sich bemühen, ihre eigenen Versionen zu erstellen. XD ist die Antwort von Adobe auf Figma, die von der nahtlosen Integration mit anderen Adobe-Apps wie Photoshop, Illustrator und Sketch profitiert. Figma ist das neue Kind auf dem Block, das andere Kinder dazu zwingt, ihr Spiel zu verbessern. Adobe hat geantwortet, aber wir müssen herausfinden, wie sich diese beiden Prototyping- und Design-Apps voneinander unterscheiden und welche für Ihre Anforderungen geeignet ist.
Figma gegen Adobe XD
Figma ist eine Online-Design- und Prototyping-Software, die Zusammenarbeit in Echtzeit bietet. Adobe XD hingegen bietet eine gut gestaltete Benutzeroberfläche, die sich tief in andere Adobe-Apps integrieren lässt. Sowohl Figma als auch Adobe XD sehen von außen robust aus, verfügen jedoch über unterschiedliche Funktionen, die es für ein bestimmtes Publikum geeignet machen. In diesem Vergleich schauen wir uns genauer an, welche Design-Software für wen bestimmt ist.
1. Verfügbarkeit
Figma ist eine webbasierte App, die über einen Desktop-Webbrowser mit Internetverbindung ausgeführt werden kann. Darüber hinaus gibt es vollwertige Apps für Windows und Mac, sodass Ihr Workflow von jedem Gerät aus verwaltet werden kann. Mit den Android- und iOS-Versionen können Sie Echtzeit-Updates anzeigen, das Entwerfen wird jedoch nicht unterstützt.

XD hingegen ist nur unter Windows und Mac als Software verfügbar, die Sie mit Creative Cloud synchronisieren können. Keine Web-App, was bedeutet, dass Sie mit XD nur auf Ihrem Computer arbeiten können. Es gibt auch keine Begleit-App für Smartphones. Figma ist der klare Gewinner, wenn Sie online arbeiten möchten.

Figma: 1
Adobe XD: 0
2. Benutzeroberfläche
Figma und Adobe XD sind die führende Software für UX-Designer und verfügen beide über eine verfeinerte Benutzeroberfläche, die intuitiv und reaktionsschnell ist. Unabhängig davon, ob Sie Figma in einem Webbrowser oder XD auf Ihrem Computer verwenden, funktionieren beide sehr gut. Figma hat die Symbolleiste oben und XD im linken Bereich positioniert. XD sieht Figma jedoch sehr ähnlich wie anderen Adobe-Programmen.

Im Gegensatz zu Sketch arbeiten Figma und Adobe XD mit einem hellen Thema und verpassen die Möglichkeit, ein dunkles Thema zu implementieren. Es handelt sich jedoch um ein kosmetisches Design, sodass ich es verschieben kann. Adobe verfügt jedoch über einen dunklen Modus für Photoshop, Illustrator und After Effects, der nur inkonsistent erscheint.

Figma: 1
Adobe XD: 0
3. Design
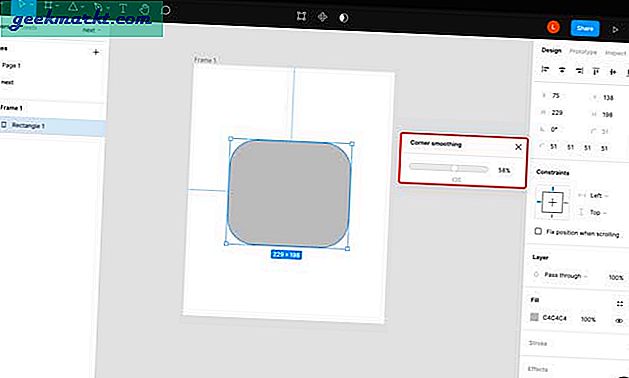
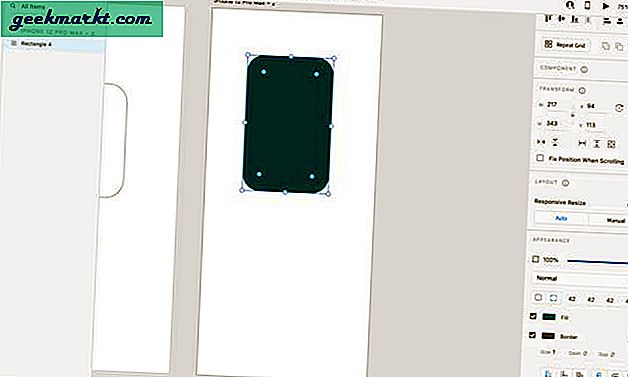
Figma mag das beliebteste sein, aber XD bietet genauso intuitive Design-Tools wie Figma, mit denen Sie atemberaubende Designs erstellen können. Sowohl Figma als auch XD verfügen über einen Standardsatz von Werkzeugen wie Rechteck, Oval, Polygon, Textfeld, Linie, Stiftwerkzeug usw. Was die beiden voneinander unterscheidet, ist die Implementierung. Figma bietet kleine Funktionen, die einen großen Unterschied machen. Sie können beispielsweise Ecken anpassen, um sie mit einem Schieberegler zu glätten, mit dem Sie abgerundete Ecken im iOS-Stil erhalten, die sich nahtlos in eine Kante einfügen.

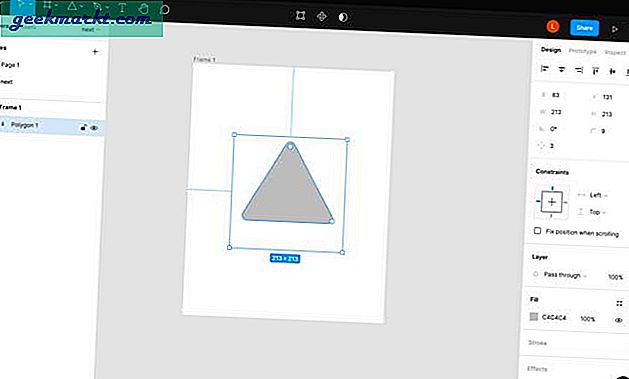
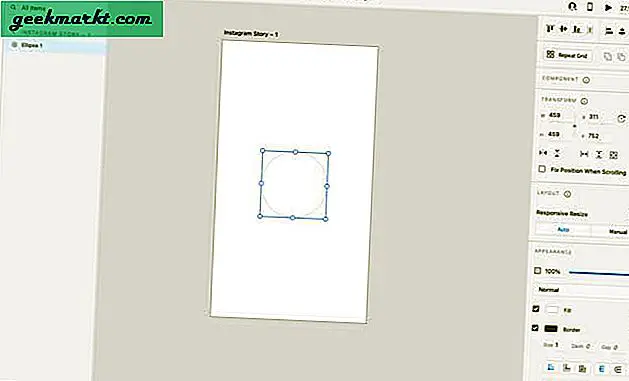
XD ist jedoch in Bezug auf die Werkzeugleistung in keiner Weise unterlegen und verfügt über die meisten von Figma angebotenen Funktionen. Sie können ein Objekt erstellen, seine Position anpassen, die Rundheit einzelner Ecken steuern, Farbe und Strich schnell ändern, Schatten, Unschärfe usw. anwenden. Tatsächlich können Sie ein Werkzeug lernen und sofort mit der Arbeit an dem anderen beginnen, ohne Probleme, da beide Software ähnliche Implementierung haben. Wenn Sie beispielsweise ein Polygon erstellen, können Sie auf den Ankerpunkt auf dem Objekt klicken und die scharfe Ecke sowohl in Figma als auch in XD in eine abgerundete Ecke ändern. Der Eigenschaftenbereich auf der rechten Seite bietet eine detaillierte Steuerung für beide Software.

Am Ende hat Figma aufgrund der Funktion zum Glätten von Ecken und einer besseren Implementierung immer noch die Oberhand.
Figma: 2
Adobe XD: 0
4. Prototyping
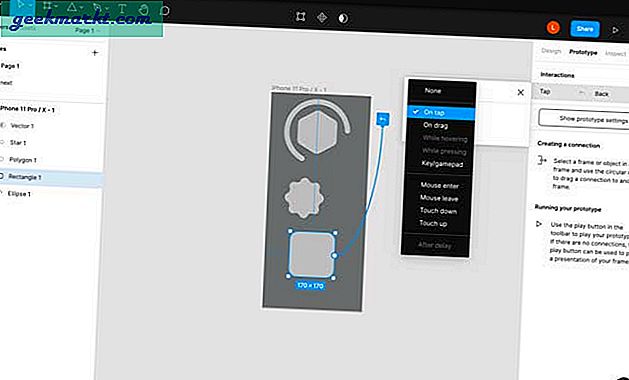
Nach dem Entwurf fahren Sie mit dem Prototyp Ihres Projekts fort, indem Sie die in Figma und XD integrierte Funktionalität verwenden. Figma verfügt über eine intuitive Reihe von Triggern, die Sie für Ihr Projekt verwenden können, z. B. beim Tippen, Ziehen, Schweben usw. Sie können den Übergang auch mithilfe einer vorhandenen Vorlage animieren oder einen eigenen Übergang erstellen. Wie ich schon erwähnt habe Figma vs Sketch Vergleichkönnen Sie in Figma keine Seiten verknüpfen und Übergänge so nahtlos durchführen wie mit Sketch und XD.

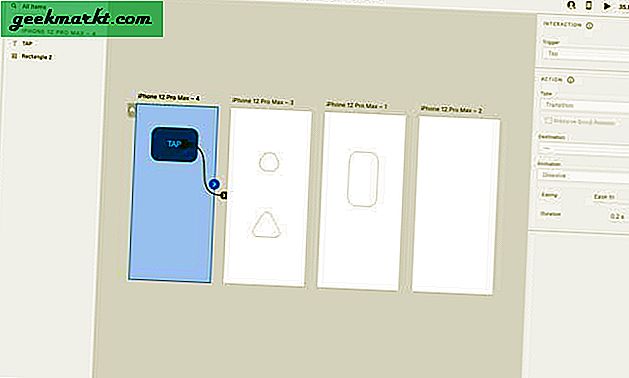
XD bietet eine ausgefeilte Prototyping-Oberfläche mit der Möglichkeit, mehrere Zeichenflächen in einem einzigen Projekt zu verknüpfen. Es ist überlegen, weil Sie ein Gefühl dafür bekommen, wie die Dinge in der letzten Phase des Projekts funktionieren. Eine bessere Möglichkeit, den Workflow zu visualisieren. Darüber hinaus verfügt XD über einen viel besseren Prototyping-Arbeitsbereich, in dem Sie eine Seite mit zahlreichen Animationsvorlagen sofort mit einer anderen verknüpfen können. Beim Prototyping ist es etwas besser, wenn Sie große Projekte mit Hunderten von Seiten erstellen müssen.

Figma: 2
Adobe XD: 1
5. Zusammenarbeit in Echtzeit
Der größte Vorteil von Figma war, dass es wirklich kollaborativ war. Adobe XD hat dies jedoch eingeholt und bietet auch eine Zusammenarbeit in Echtzeit. Bei beiden Programmen ist es im Wesentlichen ein ähnlicher Prozess: Sie erstellen ein Projekt, laden andere ein und machen sich an die Arbeit.

Der einzige Unterschied besteht darin, dass für Adobe XD ein Creative Cloud-Konto und für Figma ein Figma-Konto erforderlich ist. Abgesehen davon sind beide Softwareprodukte an dieser Front gleich.

Figma: 2
Adobe XD: 1
6. Plugins und Ressourcen
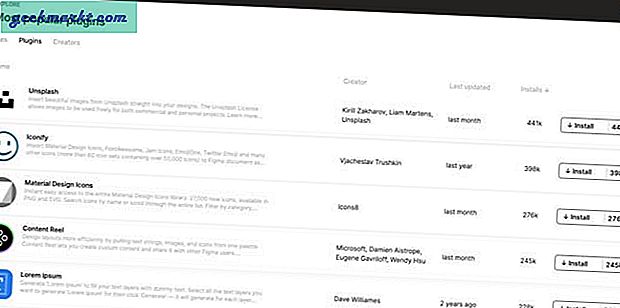
Was die beiden Software unglaublich macht, ist die Community-Unterstützung hinter jedem. Sie erhalten Unterstützung für Plugins und Ressourcen für Figma und Adobe XD. Obwohl Figma und XD auf der Ressourcenseite gleichermaßen miteinander konkurrieren, verfügt Figma über eine große Liste von Plugins, die die Funktionalität verbessern und Ihren Workflow auf neue und intuitive Weise verbessern.

Figma: 3
Adobe XD: 1
7. Preis
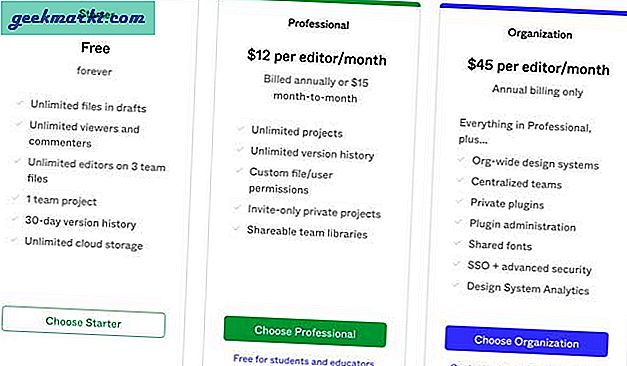
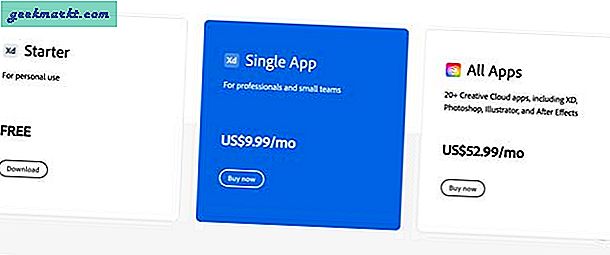
Adobe bietet Anfängern überraschenderweise XD kostenlos an, genau wie Figma. Mit dem kostenlosen Plan können Sie mit Adobe XD ein Dokument mit Co-Bearbeitung erstellen, einen Link zu einem Dokument freigeben und 2 GB Creative Cloud-Speicherplatz bereitstellen. Figma hingegen bietet unbegrenzte Editoren für 3 Dateien und unbegrenzten Speicherplatz.

Figma hebt alle Einschränkungen bei 12 USD / Monat / Editor auf und Adobe XD bei 10 USD / Monat. Wenn Sie jedoch Adobe XD für ein Team erhalten möchten, steigt das Abonnement auf 22 US-Dollar pro Monat und Editor.

Schauen Sie sich Figma an (kostenlos, $ 12 / Monat)
Schauen Sie sich Adobe XD an (kostenlos, 9 US-Dollar / Monat)
Figma gegen Adobe XD: Wie lautet das Urteil?
Adobe XD und Figma sind leistungsstarke Tools, mit denen Sie Ihrer Kreativität freien Lauf lassen und unglaubliche Projekte entwerfen können. Figma ist eher auf einfachen Zugang und Intuitivität ausgerichtet, bietet aber auch ein umfassendes Set an Werkzeugen für komplexe Designs. Adobe XD nutzt das Adobe-Ökosystem und bietet einen nahtlosen Übergang von Photoshop, Illustrator usw. Das heißt, Sie können Projekte schnell aus dieser Software importieren und in Ihren XD-Workflow integrieren. XD bietet in der Tat Vorteile wie eine bessere Prototyping-Oberfläche, mit der Sie leistungsstarke Designs erstellen können, die jedoch von Ihrem Anwendungsfall abhängt. Ich würde Figma empfehlen, wenn Sie ein einzelner Designer mit einigen Projekten sind, und Adobe XD, wenn Ihr Arbeitsplatz bereits ein Creative Cloud-Abonnement hat. Was denkst du? Was ist Ihr bevorzugtes Werkzeug? Lass es mich auf Twitter wissen.