Egal, ob Sie ein angehender Designer oder ein erfahrener Profi sind, es ist immer eine gute Praxis, sich über die neuesten Werkzeuge des Fachs auf dem Laufenden zu halten. Figma und Sketch sind zwei unglaublich vielseitige vektorbasierte Design- und Prototyping-Apps, mit denen Sie beeindruckende Modelle, App-Schnittstellen und schneller erstellen können. Ich habe versucht, mein Designspiel zu verbessern, und mich entschieden, von Photoshop aufzusteigen. Die Auswahl einer dieser beiden Design- und Prototyping-Apps ist jedoch eine Herausforderung, da sie auf der Oberfläche identisch aussehen. Der folgende Vergleich deckt meine Ergebnisse zu Figma und Sketch ab und soll Ihnen helfen, zu verstehen, wie sie sich unterscheiden.
Was ist Figma und Sketch Who?
Sketch gibt es schon seit einem Jahrzehnt, während Figma seit weniger als 5 Jahren nicht mehr da ist. In diesem Vergleich würde ich die Grundlagen behandeln und erklären, welche App für wen bestimmt ist.
1. Verfügbarkeit
Dies ist einer der am lautesten beworbenen Vorteile von Figma. Es ist ein webbasiertes Tool, das auch Apps für MacOS und Windows anbietet. Sie können jedoch mit einem Desktop-Webbrowser mit einer anständigen Internetverbindung arbeiten. Was es noch besser macht, ist, dass Figma auch Begleit-Apps für Android und iOS bietet, mit denen Sie unterwegs Live-Design-Updates erhalten. Da sich alles in der Cloud befindet, können Sie von überall auf der Welt auf die Design-Updates Ihres oder Ihres Teams zugreifen.

Sketch hingegen ist eine reine MacOS-App und kann nur auf MacBooks installiert werden. Obwohl es keine offizielle Begleit-App für Smartphones gibt, können Sie einen Sketch Mirror für Mac erwerben. Um ehrlich zu sein, macht Figma es besser, ein Echtzeit-Online-Tool mit besserer plattformübergreifender Kompatibilität zu sein als Sketch.
Figma: 1
Skizzieren: 0
2. Benutzeroberfläche
Figma und Sketch haben beide eine ähnliche Benutzeroberfläche und Werkzeugplatzierung (Seitenleisten), was den Vergleich erleichtert, da Sie sich auf die Werkzeuge und andere Funktionen konzentrieren können, die mit Ihrem Workflow zusammenhängen. Beide Apps haben einen Arbeitsbereich oder eine Arbeitsfläche in der Mitte, Ebenen und Asset-Attribute links, eine Symbolleiste oben und einen Eigenschaftenbereich rechts. Das einzige, was Sketch in Bezug auf die Benutzeroberfläche hat, ist der dunkle Modus, der die Augen wirklich schont und sich gut in das macOS-Thema einfügt.

Abgesehen von einigen kosmetischen Änderungen haben Figma und Sketch beide eine ähnliche Benutzeroberfläche.

Figma: 1
Skizzieren: 1
3. Design
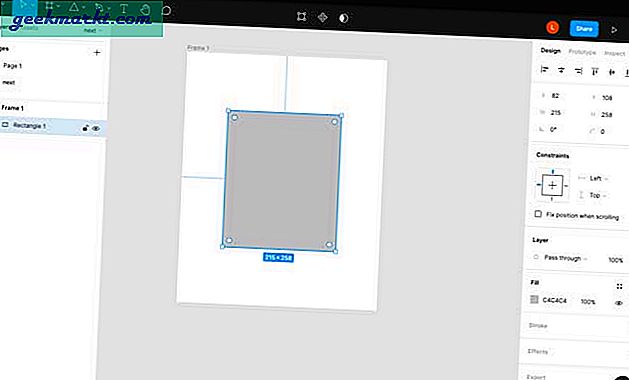
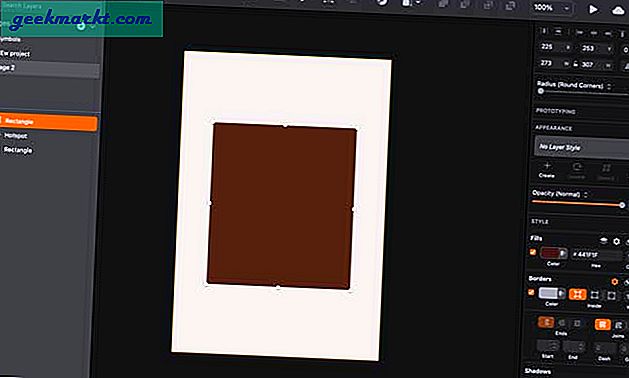
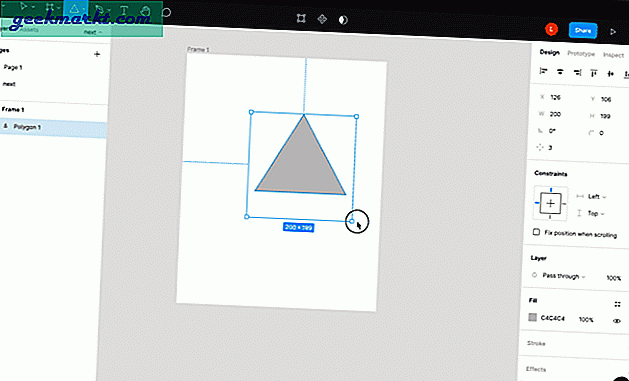
Sowohl Figma verfügt über eine Reihe von Standardformwerkzeugen und Entwurfsressourcen, um Ihr erstes Entwurfsprojekt und alles danach zu erstellen. Die Implementierung des Figma-Tools ist jedoch überlegen. Für den Anfang haben alle Formwerkzeuge wie Rechteck, Oval, Stern und Polygon eine einfache Möglichkeit, Ecken abzurunden. Sie können einfach auf eine Ecke klicken und sie ziehen, um jede harte Kante weich aussehen zu lassen. Es ist eine großartige Designästhetik und ich bin froh, dass Figma es super einfach macht.

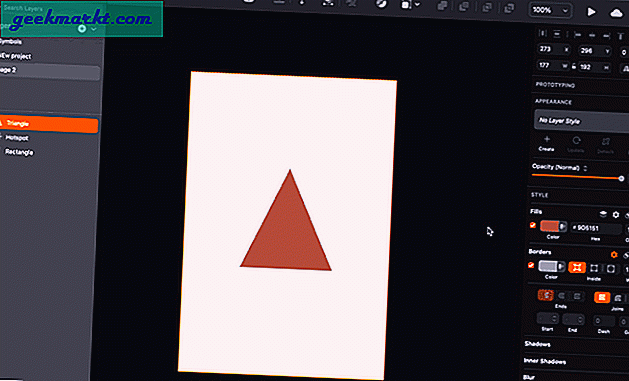
Während Sketch viele leistungsstarke Tools bietet, erfordern die Funktionen lediglich eine Lernkurve und Sie müssen herausfinden, wie Sie vorgehen müssen. Es ist nicht intuitiv. Wenn Sie beispielsweise die Ecken eines Dreiecks abrunden möchten, erstellen Sie zuerst ein reguläres Dreieck, wechseln dann in den Bearbeitungsmodus, klicken auf alle Scheitelpunkte und wenden dann den Rundungswert an, um ein Objekt mit abgerundeten Ecken zu erstellen. Figma ist benutzerfreundlicher als Sketch.

Figma: 2
Skizzieren: 1
4. Prototyping
Nachdem Sie mit dem Designteil Ihres Projekts fertig sind, besteht der nächste Schritt darin, einen Prototyp zu erstellen. Sowohl Figma als auch Sketch verfügen über leistungsstarke Prototyping-Tools, mit denen Sie Gewindebohrungen und Tastendrücke in das Design integrieren und es während des Tests wie im echten Leben arbeiten lassen können.
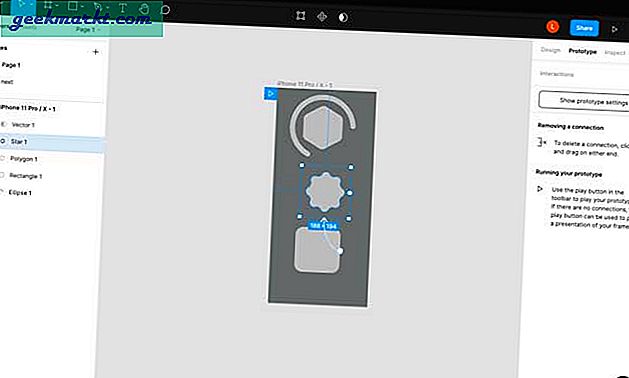
Figma bietet Interaktionsgesten in einem einfach zu verstehenden und leicht zu implementierenden Format. Sie wählen einfach eine Aktion und ihr Ergebnis aus und zeigen mit der Schaltfläche auf ein anderes Attribut. Fertig. Sie können sogar alle nuancierten Gesten mit Ihrer benutzerdefinierten Animation animieren. Ein kleines Problem für die gesamte Figma-Community ist jedoch, dass Sie nicht mehrere Seiten effizient verbinden können.

Hinweis: Sie können zwar Seiten eines Projekts beim Prototyping mit Links verknüpfen, dies ist jedoch derzeit ineffizient und öffnet diese Seite einfach in einem neuen Tab, der nicht sehr zusammenhängend ist.
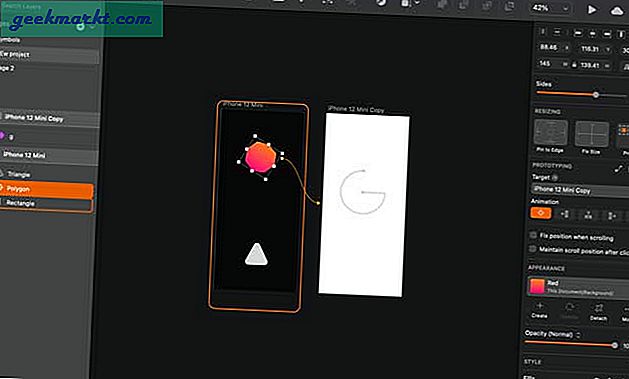
Sketch hingegen bietet eine butterweiche Möglichkeit, Links zwischen verschiedenen Seiten zu erstellen. Obwohl Sketch diese Zeichenflächen und nicht Seiten nennt, bleibt das Konzept dasselbe und die Implementierung ist besser. Am Ende läuft es auf Ihre Anforderungen hinaus. Wenn Ihr Projekt nur wenige Seiten hat, aber erweiterte Animationen erfordert, bietet Figma ein besseres Prototyping. Wenn Sie jedoch einen zusammenhängenden Prototyp für die Kunden erstellen möchten, die ein Gefühl für das Projekt mit mehreren Teilen bekommen, ist Sketch besser geeignet. Es ist praktisch ein Unentschieden.

Figma: 2
Skizzieren: 1
5. Plugins
Sketch und Figma sind beide funktionsreich, aber wenn Sie einen benutzerdefinierten Workflow haben, gibt es ein Plugin für Sie. Sketch gibt es schon länger und daher gibt es mehr Plugins in der Bibliothek. Sie können jedoch beliebte Plugins wie Zeplin, ProtoPie und Avocado sowohl auf Sketch als auch auf Figma finden. Beide Apps bieten APIs zum Erstellen eigener Plugins für Ihren Workflow.

Hierbei ist zu beachten, dass Figma ein Online-Tool ist und alle Plugins jederzeit verfügbar sind und nahtlos funktionieren. Obwohl Sketch mehr Plugins unterstützt, müssen Sie die digitale Kopie herunterladen und in den Plugins-Ordner einfügen. Dies ist bestenfalls eine kleine Unannehmlichkeit, und Sketch bietet immer noch eine hervorragende Plugin-Unterstützung.

Figma: 2
Skizzieren: 2
6. Zusammenarbeit in Echtzeit
Figma ist der Verfechter der Zusammenarbeit in Echtzeit und Sketch kommt mit seiner Cloud-Synchronisierungsfunktion nicht einmal in die Nähe. Mit Figma können unbegrenzt viele Zuschauer und Kommentatoren den Projektfortschritt in Echtzeit verfolgen. Mit Sketch hingegen können Sie die Projekte speichern und mit der Cloud synchronisieren. Nach dem Speichern können die Betrachter die aktualisierten Designdateien anzeigen. Kurz gesagt, Figma verfolgt einen Cloud-First-Ansatz, was ein Grund dafür ist, dass es sich so entwickelt hat, wie es ist.
Figma: 3
Skizzieren: 2
7. Preis
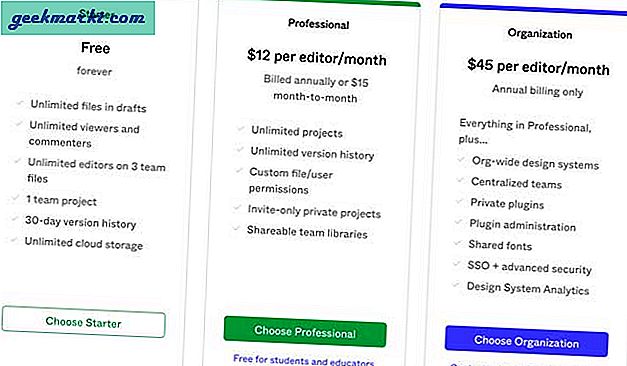
Figma bietet drei Stufen mit zwei kostenpflichtigen Abonnements und eine kostenlose für einzelne Ersteller. Der kostenlose Plan bietet jeweils ein Teamprojekt und unbegrenzte Editoren. Der kostenpflichtige Plan beginnt bei 12 USD / Monat / Editor und bietet unbegrenzte Editoren, Versionshistorie und Projekte.

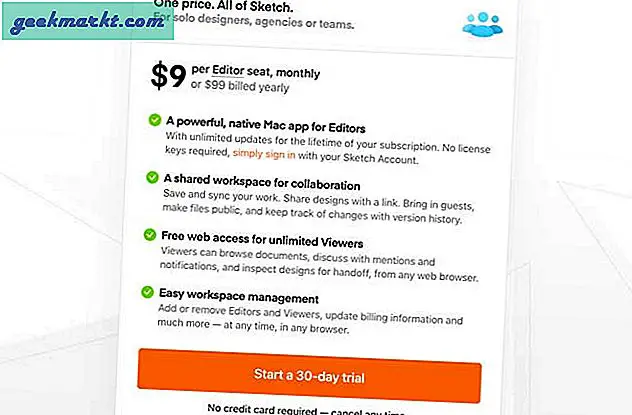
Sketch wird mit einer 30-tägigen kostenlosen Testversion geliefert. Danach werden Ihnen 9 US-Dollar pro Monat und Editor für alle Funktionen in Rechnung gestellt. Figma ist definitiv ein wenig teuer, wenn Sie den bezahlten Plan erhalten, aber wenn Sie jeweils nur an einem Projekt arbeiten müssen, können Sie mit Figma kostenlos daran arbeiten.

Schauen Sie sich Figma an (kostenlos, $ 12 / Monat)
Check out Sketch (kostenlose Testversion, 9 US-Dollar / Monat)
Figma oder Sketch: Welches ist ein besseres Design und Prototyping Apps
Es ist nicht zu leugnen, dass Figma und Sketch erstaunliche Apps sind, die Prototyping und Design ermöglichen. Figma verfolgt einen Cloud-First-Ansatz und eignet sich besser für die Online-Zusammenarbeit. Sketch ist für Teams billiger, bietet mehr Plugins, funktioniert jedoch nicht außerhalb des Apple-Ökosystems.
Ich hoffe, der obige Vergleich hat Ihnen die Entscheidung ein wenig erleichtert und wenn ich meine Meinung abgeben würde, würde ich mich für Figma entscheiden. Ich sage das, weil mein Anwendungsfall das Erlernen des Entwurfs von Modellen beinhaltet und ich nicht an mehreren Projekten gleichzeitig arbeiten werde. Was denkst du? Welches Tool ist besser für Sie? Lass es mich auf Twitter wissen.
Lesen Sie auch: Beste Apps zum Erstellen von Infografiken und Dateneinblicken im Jahr 2021