
Egal, ob Sie auf Design oder das Aussehen einer bestimmten Website setzen, wenn Sie wissen, welche Art von Schriftart und in welcher Größe verwendet wird, können Sie sie auf Ihrer eigenen Website emulieren oder verwenden. Es gibt mehrere Möglichkeiten, dies zu erreichen, und ich werde Ihnen hier einige davon zeigen. Also, wenn Sie Schriftart und -größe auf einer Website überprüfen möchten, lesen Sie weiter!
Mit buchstäblich Millionen von Schriftarten da draußen, die perfekte finden kann länger dauern als es sollte. Wenn Sie einen guten finden, müssen Sie herausfinden, was es genau dort ist, und sonst könnten Sie es für immer verlieren. Wenn es besonders gut ist, können Sie es auf Ihrer eigenen Website, als Office-Schriftart oder in Windows verwenden, je nachdem, um welche Schriftart es sich handelt.
Überprüfen Sie Schriftart und -größe auf einer Website
Es gibt einige Möglichkeiten, die Schriftart und -größe auf einer Website zu überprüfen. Die einfachste Methode verwendet den Browser selbst, während andere Tools von Drittanbietern verwenden, um Seitenassets zu identifizieren. Ich werde beide Arten abdecken. Zuerst aus dem Browser.
- Klicken Sie mit der rechten Maustaste auf die Seite, die Ihnen gefällt, und wählen Sie "Element prüfen" (Firefox), "Inspizieren" (Chrome) oder "F12-Entwicklertools (Kante)".
- Wählen Sie Inspector (Firefox) im neuen unteren Fenster und scrollen Sie nach rechts, bis Sie Font erreichen. Es sollte die Schriftfamilie, die verwendete Schriftart, ihre Größe, Farbe und alles, was die Seite definiert, anzeigen.
Unterschiedliche CMS und verschiedene Webdesigns zeigen ihre Schriftartinformationen auf verschiedene Arten an. Versuchen Sie diese Methode auf einigen Webseiten und Sie werden wahrscheinlich einige verschiedene Arten sehen, wie Schriftarten definiert sind.

Tools von Drittanbietern zur Identifizierung von Schriftart und -größe
Es gibt einige Add-Ons von Drittanbietern, die entweder als Plug-in oder als Bookmarklet fungieren und Schriftarttypen identifizieren können. Sie arbeiten mit den meisten Browsern einschließlich Safari, so dass Sie etwas finden sollten, mit dem Sie arbeiten können.
Feuerwanze
Firebug war früher ein Firefox-Debugging-Tool für Entwickler. Es wurde so populär, dass es jetzt browserunabhängig ist und mit den meisten Browsern funktioniert. Es ist ein unglaublich leistungsfähiges Werkzeug, das jedes Element einer Webseite einschließlich der Schriftart prüfen kann.
Installieren Sie einfach das Addon, markieren Sie einen Text auf der Seite, klicken Sie auf die Registerkarte HTML in Firebug und dann auf Berechnet auf der rechten Seite. Firebug sollte dann den Schriftnamen, Schriftfamilie, Größe, Gewicht und alles, was Sie wissen müssen, hervorheben.

WhatFont
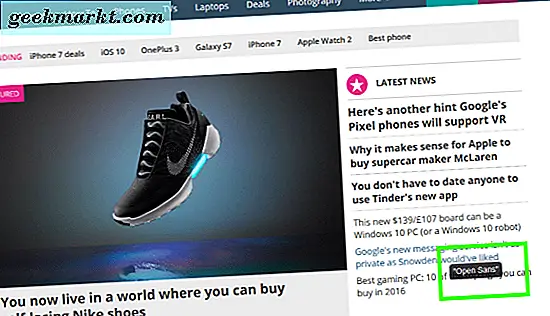
WhatFont ist ein Bookmarklet, mit dem Schriftarten auf Webseiten identifiziert werden können. Ziehen Sie das Bookmarklet in Ihre Lesezeichenleiste und verwenden Sie es, um fast jede Seite zu identifizieren. Navigieren Sie zu einer gewünschten Webseite, klicken Sie auf das Bookmarklet und bewegen Sie den Mauszeiger über die Schriftart, die Sie identifizieren möchten. Eine nette kleine Box erscheint darüber und sagt dir die Schriftart.
Abhängig davon, wie das CMS konfiguriert ist oder die Seite entworfen wurde, ist dies entweder eine einfache Zeichensatzerkennung oder eine vollständige Box, die Ihnen Größe, Farbe, Gewicht usw. angibt.
Es gibt viele Bookmarklet-Addons, die Schriftarten identifizieren können, WhatFont ist nur eine davon. Benutzt du eins? Lass es uns wissen.