
Viele Programmierer und Website-Entwickler verwenden Text-Editoren von Drittanbietern, um Quellcode für ihre Software und Websites einzugeben. Texteditoren wie Notepad ++, die in diesem Tech Junkie-Handbuch behandelt werden, enthalten eine Syntaxhervorhebung, die den Quellcode mit alternativen Schriftfarben formatiert. Diese sekundäre Notation macht den Code in Textdokumenten klarer. Daher übersehen die meisten Programmierer und Website-Entwickler wahrscheinlich Google Docs für die Codierung, da sie keine integrierten Syntaxhervorhebungsoptionen enthält.
Dies bedeutet jedoch nicht unbedingt, dass Sie keine Syntax-Hervorhebung zum Codieren in Google Doc-Dokumenten hinzufügen können. Es gibt tatsächlich mindestens ein paar Add-Ons für Google Docs, mit denen Sie verschiedene Programmier- und Auszeichnungssprachen mit Syntaxhervorhebung formatieren können. Es gibt auch zahlreiche Web-Apps, mit denen Sie Quellcode mit Markierungen in Google Text & Tabellen einfügen können. So können Sie den Quellcode in Docs-Dokumenten formatieren.
Formatieren Sie den Quellcode mit Code Pretty
Code Pretty ist ein Add-on für Google Text & Tabellen, das den ausgewählten Code automatisch hervorhebt. Code Pretty enthält nicht viele Einstellungen zum Anpassen der Syntaxformatierung, fügt jedoch eine praktische Option zur Syntaxhervorhebung für Docs hinzu. Sie können CP zu Google Docs hinzufügen, indem Sie auf dieser Webseite auf die Schaltfläche + free klicken. Klicken Sie dann auf die Schaltfläche Zulassen, um die Berechtigungen für das Add-On zu bestätigen.
Als nächstes öffnen Sie Docs in Ihrem Browser; und klicken Sie auf die Registerkarte Add-ons, um das Menü zu öffnen. Dieses Menü enthält jetzt das Code Pretty-Add-On. Um Ihnen ein Beispiel dafür zu geben, wie dieses Add-on die Syntax hervorhebt, wählen Sie den folgenden JavaScript-Beispielcode aus und kopieren Sie ihn, indem Sie Strg + C drücken.
Was kann JavaScript?
JavaScript kann HTML-Attribute ändern.
In diesem Fall ändert JavaScript das src (source) -Attribut eines Bildes.
Mach das Licht an

Mach das Licht aus
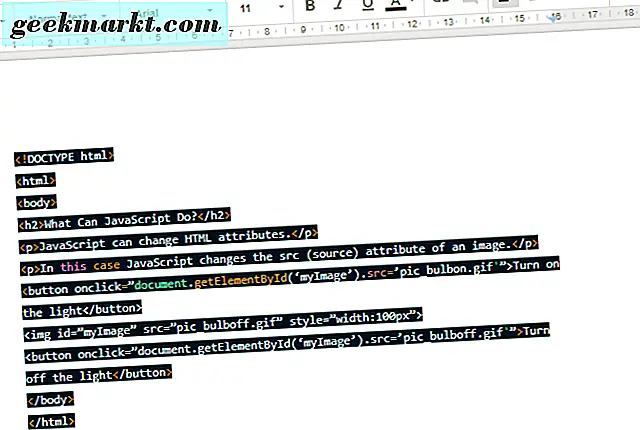
Fügen Sie das JavaScript-Beispiel in Docs ein, indem Sie Strg + V drücken. Wählen Sie dann den Code im Textverarbeitungsprogramm mit dem Cursor aus. Klicken Sie auf Add-ons > Code Pretty und wählen Sie im Untermenü die Option Formatauswahl. Dadurch wird das JavaScript wie im folgenden Screenshot dargestellt formatiert.

Wie bereits erwähnt, enthält der CP nicht viele Einstellungen für die Syntaxhervorhebung. Sie können die Schriftgröße des markierten Codes jedoch anpassen, indem Sie auf Add-ons > Code Pretty und Einstellungen klicken. Das öffnet die Sidebar direkt darunter. Dann können Sie eine alternative Standardschriftgröße für den markierten Code von dort auswählen.

Formatieren Sie Quellcode mit Code Blocks
Code Blocks ist ein alternatives Add-on für CP, das Sie zu Google Docs hinzufügen können. Dies ist eigentlich ein etwas besseres Add-on, um die Syntax hervorzuheben, da es zahlreiche Hervorhebungsthemen enthält. Drücken Sie die + free- Taste auf dieser Website, um Code-Blöcke zu Docs hinzuzufügen.
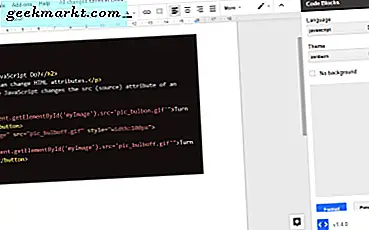
Wenn Sie Code Blocks installiert haben, öffnen Sie Docs und kopieren und fügen Sie denselben JavaScript-Code wie zuvor in das Textverarbeitungsprogramm ein. Klicken Sie auf Add-ons > Codebausteine und wählen Sie Start, um die Sidebar zu öffnen, die in der Abbildung direkt darunter angezeigt wird.

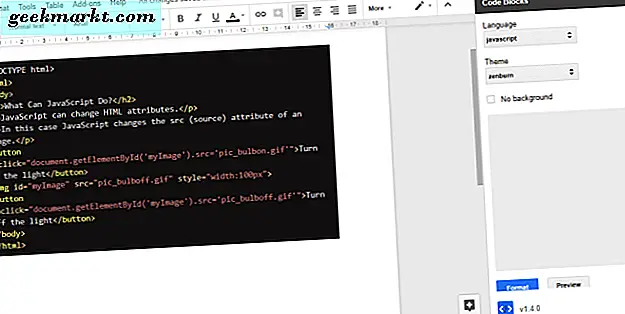
Wählen Sie nur den JavaScript-Text mit Ihrem Cursor. Stellen Sie sicher, dass Sie keinen leeren Dokumentbereich über oder unter dem Code auswählen. Wählen Sie JavaScript aus dem ersten Dropdown-Menü. Dann können Sie auch ein Thema aus dem Dropdown-Menü Design auswählen. Klicken Sie auf die Schaltfläche Formatieren, um dem Code die Syntaxhervorhebung hinzuzufügen, wie unten gezeigt. Jetzt ist der JavaScript-Text viel klarer und die Markup-Tags sind hervorgehoben.

Kopieren Sie den markierten Quellcode und fügen Sie ihn in Google Text & Tabellen ein
Neben Code Blocks und Code Pretty Docs können Sie auch Textmarker-Web-Apps verwenden, um Quellcode zu formatieren. Dann können Sie den markierten Quellcode aus einer Web-App kopieren und in Ihr Dokument einfügen. Textmate ist eine Syntax-Highlighter-Webanwendung, die zahlreiche Programmier- und Auszeichnungssprachen formatiert.
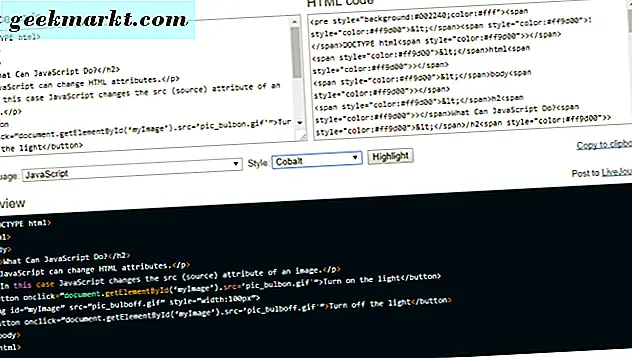
Klicken Sie auf diesen Hyperlink, um Textmate zu öffnen. Kopieren und fügen Sie dann den in diesem Beitrag enthaltenen JavaScript-Text mit den Tastenkombinationen Strg + C und Strg + V in das Quelltextfeld von Textmate ein. Wählen Sie im Dropdown-Menü Sprache die Option JavaScript aus. Wählen Sie aus dem Dropdown-Menü "Thema" ein Thema mit einem Syntax-Highlight aus. Drücken Sie die Hervorhebungstaste, um eine Vorschau für die Formatierung des Quellcodes zu erhalten, wie in dem Schnappschuss direkt unten gezeigt.

Wählen Sie als Nächstes das hervorgehobene JavaScript in der Vorschau mit dem Cursor aus und drücken Sie Strg + C. Fügen Sie den markierten Code in Google Text & Tabellen ein, indem Sie Strg + V drücken. Dadurch wird der hervorgehobene JavaScript-Quellcode zum Dokumentdokument hinzugefügt.

Sie benötigen also keinen Desktop-Texteditor, um Software- und Website-Code mit Syntax-Highlighting zu versehen. Stattdessen können Sie den Syntaxcode in Docs-Dokumenten mit den Erweiterungen Code Pretty und Code Blocks hervorheben. Alternativ können Sie Ihren Code kopieren und in die Textmate Web App einfügen, um den Quellcode mit Hervorhebung in Google Text & Tabellen einzufügen.