
Wenn Sie ein Chrome-Nutzer sind, verwenden Sie wahrscheinlich eine oder mehrere Erweiterungen. Ob es um das Blockieren von Anzeigen oder das Hinzufügen von Funktionen geht, Erweiterungen fügen dem Browser eine Menge nützlicher Funktionen hinzu. Wäre es nicht cool, wenn Sie Ihre eigene Chrome-Erweiterung erstellen könnten? Das ist genau das, was ich dir hier zeigen werde.
Da ich Websites für Kunden betreue, möchte ich gerne wissen, wie jede Website hinsichtlich des Ladens von Seiten funktioniert. Da Google jetzt Ladezeiten in seinen SEO-Berechnungen verwendet, ist es für die Optimierung einer Website wichtig zu wissen, wie schnell oder langsam eine Seite geladen wird. Dies gilt umso mehr für die Optimierung einer Website für Mobilgeräte. Es muss leicht, schnell sein und fehlerfrei geladen werden, um in Google punkten zu können.
Hinzu kommt, dass eine geschäftstüchtige Person bei SitePoint auch dieselbe Website verwendet, die ich für die Überprüfung der Seitengeschwindigkeiten verwende, GTmetrix, und ich habe eine Chrome-Erweiterung entwickelt, um das zu überprüfen. Ich dachte, ich würde das Gleiche tun und Sie durchgehen.
Chrome-Erweiterungen
Chrome-Erweiterungen sind Mini-Programme, die dem Hauptbrowser Funktionen hinzufügen. Sie können so einfach sein wie die, die wir erstellen, oder so kompliziert wie sichere Passwort-Manager oder Skript-Emulatoren. In kompatiblen Sprachen wie HTML, CSS und JavaScript geschrieben, sind sie eigenständige Dateien, die neben dem Browser sitzen.
Bei den meisten Erweiterungen handelt es sich notwendigerweise um einfache Symbolklickausführungen, die eine bestimmte Aktion ausführen. Diese Aktion kann buchstäblich alles sein, was Sie von Chrome erwarten.

Erstellen Sie Ihre eigene Chrome-Erweiterung
Mit ein wenig Nachforschung können Sie Ihre Erweiterung anpassen, um zu tun, was Sie wollen, aber ich mag die Idee einer Ein-Knopf-Geschwindigkeitsprüfung, also gehe ich damit.
Wenn Sie die Geschwindigkeit der Website überprüfen, fügen Sie normalerweise die URL der Seite, auf der Sie sich befinden, in GTmetrix, Pingdom oder wo auch immer ein und klicken Sie auf Analysieren. Es dauert nur ein paar Sekunden, aber wäre es nicht schön, wenn Sie einfach ein Symbol in Ihrem Browser auswählen und es für Sie tun lassen würden? Nachdem Sie dieses Tutorial durchgearbeitet haben, können Sie genau das tun.
Sie müssen einen Ordner auf Ihrem Computer erstellen, um alles zu speichern. Erstellen Sie drei leere Dateien, manifest.json, popup.html und popup.js. Klicken Sie mit der rechten Maustaste in Ihren neuen Ordner und wählen Sie Neu und Textdatei. Öffnen Sie jede Ihrer drei Dateien in Ihrem bevorzugten Texteditor. Stellen Sie sicher, dass popup.html als HTML-Datei gespeichert ist und popup.js als JavaScript-Datei gespeichert ist. Laden Sie dieses Beispielsymbol aus Google auch nur für die Zwecke dieses Tutorials herunter.
Wähle manifest.json aus und füge folgendes ein:
{"manifest_version": 2, "name": "GTmetrix Page Speed Analyzer", "description": "Benutze GTmetrix, um die Ladegeschwindigkeit einer Webseite zu analysieren", "version": "1.0", "browser_action": {"default_icon" : "icon.png", "default_popup": "popup.html"}, "berechtigungen": ["activeTab"]} Wie Sie sehen können, haben wir ihm einen Titel und eine grundlegende Beschreibung gegeben. Wir haben auch eine Browseraktion aufgerufen, die das von Google heruntergeladene Symbol enthält, das in Ihrer Browserleiste und in popup.html angezeigt wird. Popup.html wird aufgerufen, wenn Sie das Erweiterungssymbol im Browser auswählen.
Öffne popup.html und füge folgendes ein.
Pagespeed Analyzer mit GTMetrix http: //popup.jsPagespeed Analyzer mit GTMetrix
Überprüfen Sie die Seitengeschwindigkeit!
Popup.html wird aufgerufen, wenn Sie das Erweiterungssymbol im Browser auswählen. Wir haben ihm einen Namen gegeben, das Popup gekennzeichnet und eine Schaltfläche hinzugefügt. Wenn Sie die Schaltfläche auswählen, wird popup.js aufgerufen. Dies ist die Datei, die wir als Nächstes vervollständigen werden.

Öffne popup.js und füge folgendes ein:
document.addEventListener ('DOMContentLoaded', Funktion () {var checkPageButton = document.getElementById ('checkPage'); checkPageButton.addEventListener ('klicken', function () {chrome.tabs.getSelected (null, function (tab) {d = Dokument; var f = d.createElement ('form'); f.action = 'http://gtmetrix.com/analyze.html?bm'; f.method = 'post'; var i = d.createElement ( 'input'); i.type = 'versteckt'; i.name = 'url'; i.value = tab.url; f.appendChild (i); d.body.appendChild (f); fmit () ;});}, false);}, false); Ich werde nicht so tun, als ob ich JavaScript hätte. Deshalb war es praktisch, dass SitePoint die Datei bereits installiert hatte. Alles, was ich weiß, ist, dass es GTmetrix anweist, die Seite im aktuellen Chrome-Tab zu analysieren. Wo es "chrome.tabs.getSelected" heißt, nimmt die Erweiterung die URL von der aktiven Registerkarte und gibt sie in das Webformular ein. Das ist soweit ich gehen kann.
Testen Sie Ihre Chrome-Erweiterung
Jetzt haben wir das Grundgerüst an Ort und Stelle, wir müssen testen, um zu sehen, wie es funktioniert.
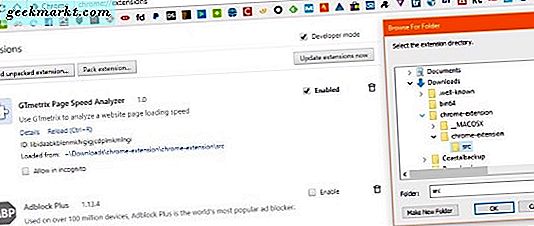
- Öffnen Sie Chrome, wählen Sie Weitere Tools und Erweiterungen.
- Aktivieren Sie das Kontrollkästchen neben dem Entwicklermodus, um es zu aktivieren.
- Wählen Sie Entpackte Erweiterung laden und navigieren Sie zu der Datei, die Sie für diese Erweiterung erstellt haben.
- Wählen Sie OK, um die Erweiterung zu laden, und sie sollte in Ihrer Erweiterungsliste erscheinen.
- Aktivieren Sie das Kontrollkästchen neben Aktiviert in der Liste, und das Symbol sollte in Ihrem Browser angezeigt werden.
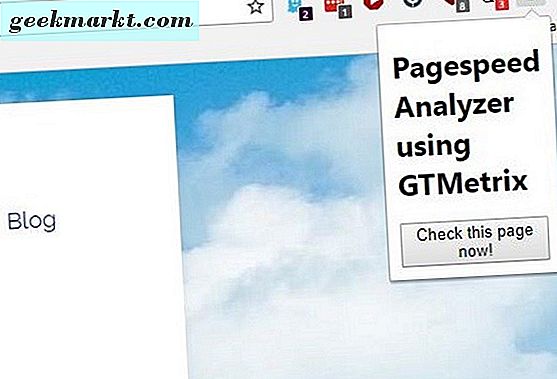
- Wählen Sie das Symbol im Browser, so dass das Popup erscheint.
- Wählen Sie die Schaltfläche, Überprüfen Sie diese Seite jetzt!
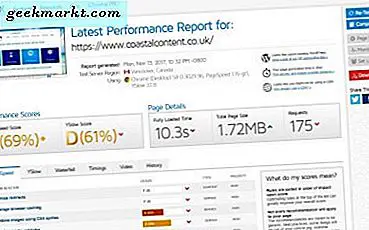
Sie sollten die geprüfte Seite und einen Leistungsbericht von GTmetrix sehen. Wie Sie von meiner eigenen Seite im Hauptbild sehen können, muss ich etwas arbeiten, um mein neues Design zu beschleunigen!
Erweiterungen weiterleiten
Das Erstellen einer eigenen Chrome-Erweiterung ist nicht so schwierig, wie es scheint. Während es sicher geholfen hat, einen Vorsprung zu haben, indem man ein wenig Code weiß, gibt es Hunderte von Ressourcen online, die Ihnen das zeigen werden. Darüber hinaus verfügt Google über ein umfangreiches Repository mit Informationen, Tutorials und exemplarischen Vorgehensweisen, die Ihnen helfen werden. Ich habe diese Seite von der Google Developer-Website verwendet, um mir bei dieser Erweiterung zu helfen. Die Seite führt Sie durch alle Teile der Erstellung der Erweiterung und stellt dieses Symbol bereit, das wir zuvor verwendet haben.
Mit genügend Forschung können Sie Erweiterungen erstellen, die so ziemlich alles tun, was der Browser kann. Einige der besten Erweiterungen im Chrome Store stammen von Einzelpersonen und nicht von Unternehmen. Dies beweist, dass Sie wirklich Ihre eigenen erstellen können.
Alles Lob an John Sonmez bei SitePoint für den ursprünglichen Leitfaden. Er hat die harte Arbeit gemacht, ich habe es nur ein wenig reorganisiert und ein wenig aktualisiert.
Hast du deine eigene Chrome-Erweiterung erstellt? Möchten Sie es fördern oder teilen? Lass es uns wissen, wenn du es tust!






