
Laut der führenden CMS-Community verwenden 25% des Internets WordPress. Wenn wir die Trends sehen, haben wir keine andere Wahl, als ihnen zu glauben, fast jeder zweite Blog und jede vierte Seite scheint scheinbar das leistungsstärkste und benutzerfreundlichste CMS zu verwenden. Vor diesem Hintergrund haben Menschen und Entwickler begonnen, ihre Websites auf die WordPress-Plattform zu verlagern.
Bei diesem Bestreben, Ihre süße und einfache Website in eine komplexe, leistungsstarke CMS-Website zu verwandeln, bleiben die Leute auf einem sehr grundlegenden Schritt stecken und stellen die Frage: Wie bekomme ich diese externe JavaScript-Datei (.js)? in diesem WordPress Theme arbeiten? Sind Sie auch derjenige, der dieselbe Frage stellt? Nun, Amigos, Sie sind endlich am richtigen Platz: Ich bin hier, um Sie Schritt für Schritt auf dem einfachsten Weg zu führen, um diese Aufgabe zu erfüllen!
Nun nehmen wir an, Sie haben WordPress installiert und gestartet mit externen JS bereit, lassen Sie uns in die Aufgabe der Aufnahme der Datei!
Hinweis: Ich verwende die folgende Datei (testrun.js) für dieses Tutorial und das Thema, an dem ich gerade arbeite, ist WordPress's Twenty Sixteen.
Alarm ('Hallo'); Lass uns anfangen!
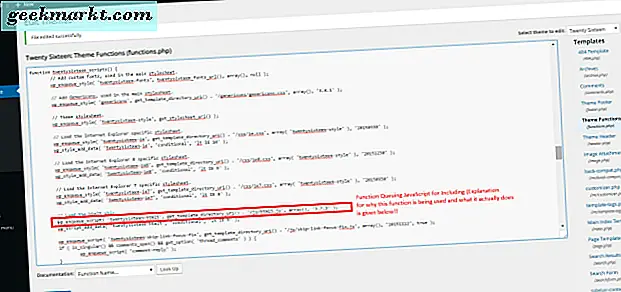
Alle Skripte und Stylesheets werden aus der functions.php geladen. Dies ist die korrekte Art, sie in WordPress zu laden, um Konflikte mit anderen Skripten zu vermeiden, die entweder von WordPress selbst oder von Ihren Plugins geladen werden. Wenn Sie WordPress alle enthaltenen Dateien verwalten lassen, müssen Sie es wissen lassen, dass diese Datei in den Header- (Start-) oder Fußzeilen- (End-) Teil der Datei aufgenommen werden soll. Jedes Template / Theme hat seine eigenen functions.php, sodass der genaue Name der Funktionen, die alle einzuschließenden Dateien enthalten, schwer zu verallgemeinern ist. Da ich zwanzig sechzehn als Thema nehme, unten ist der Schnappschuss von wie meine functions.php (für die Aufnahme von Dateien). Deinem sollte dies in gewisser Weise ähnlich sein:

Die wp_enqueue_script- Funktion verknüpft eine Skriptdatei mit der generierten Seite zur richtigen Zeit entsprechend den Skriptabhängigkeiten, wenn das Skript noch nicht eingeschlossen wurde und alle Abhängigkeiten registriert wurden. Sie können entweder ein Skript mit einem Handle verknüpfen, das zuvor mit der Funktion wp_register_script () registriert wurde, oder dieser Funktion alle Parameter bereitstellen, die zum Verknüpfen eines Skripts erforderlich sind.
Das wp_enqueue_script ($ handle, $ src, $ deps, $ ver, $ in_footer) nimmt die folgenden Parameter auf:
$ Griff
(string) (Erforderlich) Name des Skripts.
$ src
(string | bool) (Optional) Pfad zum Skript aus dem Stammverzeichnis von WordPress. Beispiel: '/js/myscript.js'.
Standardwert: false
$ Abschläge
(Array) (Optional) Ein Array von registrierten Handles, von denen dieses Skript abhängt.
Standardwert: array ()
$ ver
(string | bool) (Optional) String, der die Versionsnummer des Skripts angibt, falls vorhanden. Dieser Parameter wird verwendet, um sicherzustellen, dass die richtige Version unabhängig vom Caching an den Client gesendet wird. Er sollte daher enthalten sein, wenn eine Versionsnummer verfügbar und für das Skript sinnvoll ist.
Standardwert: false
$ in_footer
(bool) (Optional) Gibt an, ob das Skript vor oder vor der Warteschlange eingefügt werden soll. Standard 'falsch'. Akzeptiert "falsch" oder "wahr".
Standardwert: false
Sie können die wp_register_script () - Funktion für dieses Lernprogramm ignorieren. Unser Ziel ist es, nur ein externes JS zu integrieren. Es sollte ohne es gut gehen!
Daher, wenn ich mein Skript als "test" nennen möchte, erinnere ich mich, dass dieser Parameter ($ handle) NICHT unbedingt der Name der eigentlichen Datei ist, und meine Datei hat externe Abhängigkeit über jquery und Version ist 1.0 und lädt vor dem Laden der Seite dann würde meine Funktion wie aussehen:
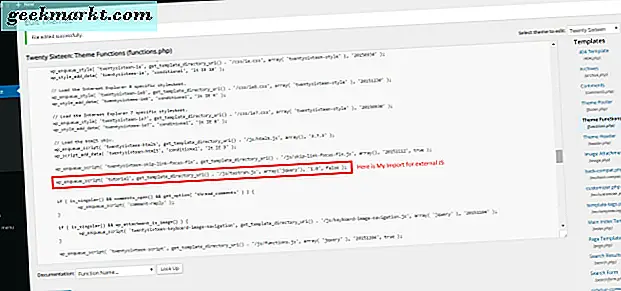
wp_enqueue_script ('tutorial', get_template_directory_uri (). '/js/testrun.js', Array ('jquery'), '1.0', false);
Wenn Sie bemerken, dass ich get_template_directory_uri () verwendet habe, ist der nach der Funktion verkettete String " /js/testrun.js " eigentlich der Pfad der Datei in der Indexdatei der Vorlage .
Ihr $ src-Attribut, das die Quelle Ihrer js-Datei ist, wird also: get_template_directory_uri (). 'Path_to_js_wrt_index_of_template'.
Daher sieht die final functions.php wie folgt aus:

Warte dort, wir sind fast fertig! Speichern Sie dies jetzt und drücken Sie auf Ihrer Website auf Aktualisieren ... Sie sollten sehen, dass die JS funktioniert! Hier ist mein:

Da wir die Option $ in_footer auf false setzen, wird das Skript vor dem Laden der Seite geladen, aber nachdem JQuery geladen wurde, da es als Abhängigkeit hinzugefügt wurde!
Und .. Voila! Hier gehts .. Sie haben erfolgreich eine externe benutzerdefinierte JS-Datei in Ihr WP-Thema aufgenommen!
Glückliche Kodierung !!
Referenz: Enqueue Funktion: WordPress Codex




![[Fix] Soundflower-Installation fehlgeschlagen: So nehmen Sie internes Audio auf einem Mac auf](/img/100585/fix-soundflower-installation-failed-how-to-record-internal-audio-on-mac-100585.jpg)


