Nehmen wir mal an; Sie sind auf eine erstaunliche Website gestoßen, und jetzt sind Sie neugierig auf deren Back-End. Das Problem ist jedoch, dass Sie diese Website von Ihrem Smartphone aus durchsuchen.
Wenn dies Ihr Computer wäre, hätten Sie einfach mit der rechten Maustaste auf die Seite geklickt und "Seitenquelle anzeigen' Möglichkeit. Aber wie sehen wir den Quellcode im mobilen Browser?
Nun, Sie können froh sein zu wissen, dass Sie den Quellcode auch über den mobilen Browser anzeigen können.
Verwandte: 5 Cool Inspect Element Hacks auf Google Chrome (Video)
Zeigen Sie den Quellcode der Website auf dem Smartphone - Webbrowser an
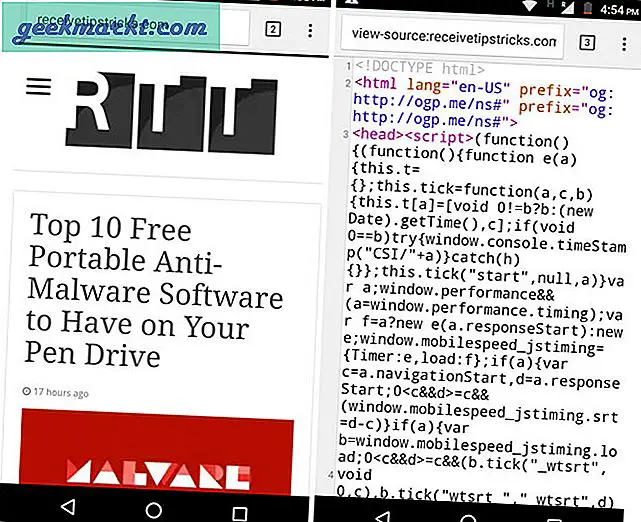
Fügen Sie einfach die Ansichtsquelle am Anfang der URL hinzu. Ihre URL sieht ungefähr so aus
Ansichtsquelle: http: //example.com

Diese Problemumgehung ist auf die gängigen mobilen Browser wie Chrome und Firefox beschränkt. Bei anderen Browsern wie Dolphin, Opera Mini und UC (ich weiß nicht, warum Sie sie verwenden) funktioniert dieser URL-Trick nicht.
Aber es gibt noch Hoffnung; Sie können eine App ausprobieren, mit der Sie den Quellcode der Webseite anzeigen können.
Zeigen Sie den Quellcode der Website auf Android an
Wenn Sie ein Webentwickler sind, der den Quellcode der Seite unter Android häufig sehen muss, ist die oben beschriebene Methode möglicherweise etwas langwierig. Die Verwendung einer dedizierten App ist hier eine bessere Option.
Wenn Sie ein Android-Benutzer sind, installieren Sie VT-Quellcode- Diese kostenlose App kann die Quelle jeder Website anzeigen. Außerdem besteht die Möglichkeit, den Code zu speichern, Schlüsselwörter, einstellbare Hintergrundfarben usw. zu finden.

Zeigen Sie den Quellcode der Website auf dem Smartphone - iOS an
Wenn Sie ein iOS-Benutzer sind, können Sie es ebenfalls versuchen Quelltext anzeigen. Obwohl ich diese App noch nicht ausprobiert habe, sieht die Bewertung auf der App-Seite vielversprechend aus. Der einzige Nachteil ist, dass Sie 0,99 $ bezahlen müssen, um diese App zu erhalten.