Möchten Sie Ihren Website-Bildern oder anderen Inhalten einen Schlagschatteneffekt hinzufügen? Dies kann mit CSS erfolgen, ohne dass komplizierte Software verwendet werden muss. Der Vorteil der Verwendung von CSS zum Hinzufügen von Schatteneffekten besteht darin, dass Sie die Elemente präzise ausrichten und bei Bedarf ändern können. Bei Bildern müssen sie durch Hinzufügen des Schlagschatteneffekts über CSS nicht dauerhaft geändert werden.
Sie können den Schlagschatteneffekt mithilfe einer einfachen CSS-Eigenschaft namens Box Shadow zu fast jedem HTML-Element oder Bild hinzufügen. Box Shadow ist eine einfache CSS-Eigenschaft, mit der ein oder mehrere Schatten mithilfe von Offsets, Unschärfe, Radius und Farbe an ein Element angehängt werden. Box Shadow wurde vor langer Zeit in CSS eingeführt und wird von allen modernen Browsern unterstützt.
Das Beste an Box Shadow ist, dass Sie entweder außerhalb oder innerhalb des Inhaltsfelds einen Schatteneffekt hinzufügen können. Jetzt fragen Sie sich vielleicht, was in aller Welt ein Inhaltsfeld bedeutet. In einfachen Worten ist ein Inhaltsfeld nichts anderes als ein HTML-Element wie P, DIV usw.
CSS-Box-Schattensyntax
Die Syntax für die Box-Shadow-Eigenschaft lautet ungefähr so.
Box Schatten:;
Horizontaler Versatz (erforderlicher Wert): Dies ist ein erforderlicher Wert. Wenn Sie positive Werte festlegen (z. B. 10 Pixel), wird der Schatten horizontal nach links verschoben. Ein negativer Wert (wie -10px) drückt den Schatten nach rechts. Sie können den Wert auf 0 setzen, wenn Sie den Schatten nicht versetzen möchten.
Vertikaler Versatz (erforderlicher Wert): Dies ist ein erforderlicher Wert. Wenn Sie positive Werte (z. B. 10 Pixel) festlegen, wird der Schatten vertikal nach unten gedrückt. Negative Werte (wie -10px) drücken den Schatten vertikal nach oben. Sie können den Wert auf 0 setzen, wenn Sie den Schatten nicht versetzen möchten.
Unschärferadius (erforderlicher Wert): Dieser Wert verwischt den Schatten, sodass er keine harten Kanten aufweist. Je höher Sie den Wert einstellen, desto höher ist der Unschärfeeffekt. Wenn Sie den Unschärfeeffekt nicht möchten, können Sie ihn auf "0" setzen.
Ausbreitungsradius (Optionswert): Dies ist ein optionaler Wert, der den Schatten abhängig von dem von Ihnen festgelegten Wert verteilt. Je höher der Wert, desto höher ist der Spread. Wenn Sie den Spread-Effekt nicht möchten, können Sie den Wert entweder weglassen oder auf "0" setzen.
Farbe (erforderlicher Wert): Sie können jede gewünschte Farbe mit Hex-, RGB- (Rot, Blau, Grün, Alpha), HLSA- (Farbton, Sättigung, Helligkeit, Alpha) und benannten HTML-Farben einstellen. Wenn Sie keine Farbe festgelegt haben, legt der Browser eine Standardfarbe fest. Die Standardfarbe hängt vollständig vom verwendeten Browser ab. Es ist also immer eine gute Idee, die Farbe einzustellen.
Fügen Sie einem Bild- oder Inhaltsfeld CSS-Box-Schatten hinzu
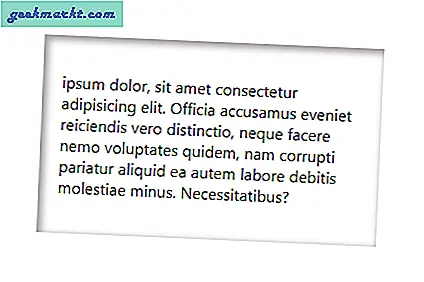
Mit der obigen Syntax können Sie jedem Element problemlos den Schlagschatteneffekt hinzufügen. Wenn Sie beispielsweise den Schatteneffekt mit Unschärfe und Streuung zu einem div-Element hinzufügen möchten, müssen Sie dieses Element nur mithilfe des Element-Tags oder seiner CSS-Klasse oder ID als Ziel festlegen und die Werte des Feldschattens eingeben Eigentum. Es wird ungefähr so aussehen.
.schatteneffekt {Kastenschatten: 3px 3px 10px 2px # a9a1a1; }} Ergebnis:

Wenn Sie den Schatten nicht verwischen, sondern ausbreiten möchten, sieht der Code ungefähr so aus.
.schatteneffekt {Kastenschatten: 5px 5px 0px 2px # a9a1a1; }} Wie Sie sehen können, habe ich den Unschärferadius auf 0 Pixel eingestellt. Der resultierende Schatteneffekt hat harte Kanten und sieht ungefähr so aus.

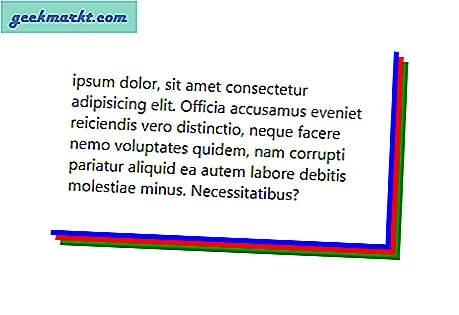
Eines der verrücktesten Dinge an der Box-Shadow-Eigenschaft ist, dass Sie mehrere Schatten hinzufügen können. Dazu müssen Sie lediglich durch Kommas getrennte Werte angeben. Die Syntax sieht ungefähr so aus.
Schatteneffekt {Kastenschatten: 10px 10px 0 blau, 15px 15px 0 rot, 20px 20px 0 grün; }} 
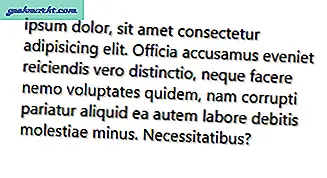
Durch Hinzufügen von "Einschub" zur Box-Shadow-Eigenschaft können Sie den Schatteneffekt im Inhaltsfeld anzeigen.
.schatteneffekt {Kastenschatten: Einschub 3px 3px 10px 2px # a9a1a1; }} Ergebnis:

Dies sind nur einige Beispiele dafür, wie Sie jedem Inhaltsfeld oder Bild den Schatteneffekt hinzufügen können. Durch einfaches Ändern verschiedener Werte erhalten Sie den gewünschten Schatteneffekt. Spielen Sie einfach herum und sehen Sie, was Ihren Bedürfnissen entspricht.
CSS Text Shadow Generator
Wenn Sie dem Text den Schlagschatten hinzufügen möchten, müssen Sie die Eigenschaft Textschatten verwenden. Die Syntax ist der Box-Shadow-Eigenschaft sehr ähnlich, aber in der Text-Shadow-Eigenschaft gibt es keinen Ausbreitungsradius. Hier ist die Syntax.
Textschatten:;
Wenn Sie die obige Syntax durch tatsächliche Werte ersetzen, sieht sie ungefähr so aus.
p {Textschatten: 1px 1px 2px # 333333; }} Der resultierende Effekt wird ungefähr so sein.

Im Gegensatz zur Box-Shadow-Eigenschaft ist der Unschärfewert in Text-Shadow optional. Wenn Sie nicht möchten, dass der Textschatten verschwommen ist, können Sie den Wert entweder weglassen oder auf "0" setzen.
Fügen Sie CSS Box Shadow für bestimmte Bilder in Wordpress hinzu
Nachdem wir nun herausgefunden haben, wie Sie Bildern mithilfe von CSS einen Schatteneffekt hinzufügen können, müssen Sie ihn jetzt zu bestimmten Bildern hinzufügen, ohne andere Bilder auf der Website zu beeinträchtigen.
Dazu können Sie einfach eine neue CSS-Klasse erstellen und diese bei Bedarf dem Bild hinzufügen. Auf diese Weise haben nur Bilder mit dieser bestimmten CSS-Klasse den Schatteneffekt.
Um eine neue CSS-Klasse zu erstellen, können Sie entweder das Simple Custom CSS Wordpress-Plugin verwenden oder die meisten WP-Designs enthalten auch eine custom.css-Datei. Sie können den CSS-Code auch in diese Datei einfügen.

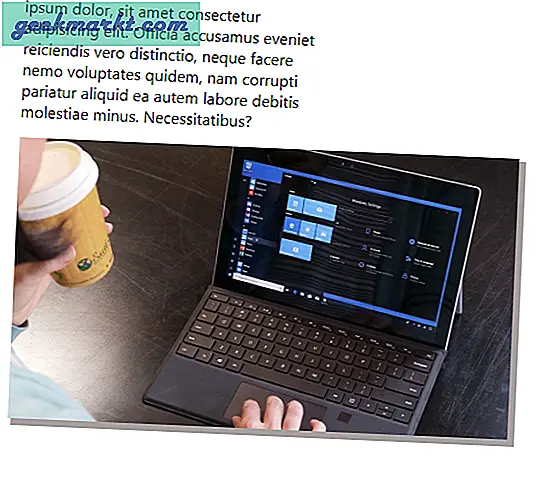
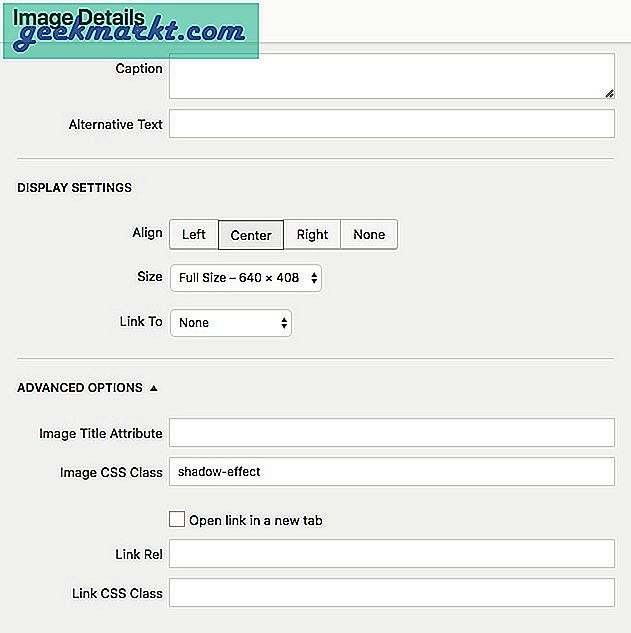
Doppelklicken Sie anschließend auf Bearbeiten Symbol für dieses Bild (das wie ein Bleistift aussieht). Unter dem Fortgeschrittene Option suchenBild-CSS-Klasseund geben Sie den Klassennamen ein, den Sie in unserem Stylesheet definiert haben. In diesem Fall lautet unser Klassenname Schatteneffekt,Sobald Sie fertig sind, speichern Sie die Änderungen.

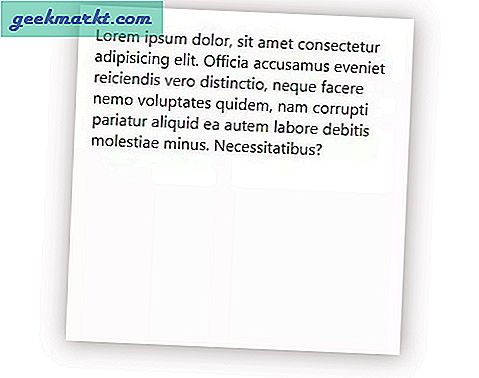
Und dann klicken Sie auf „Entwurf speichern" oder 'Aktualisieren‘Um die WordPress-Seite zu aktualisieren. Wenn die Seite aktualisiert wird, sieht das Ergebnis folgendermaßen aus:
Nur die Bilder mit dem Schatteneffekt der CSS-Klasse sind mit Box Shadow versehen. Wenn Ihr Blog-Beitrag 20 Bilder enthält, müssen Sie dies für 20 Bilder manuell tun, was etwas mühsam ist. Sie sparen jedoch viel Zeit beim Bearbeiten in Photoshop.

Wie Sie sehen können, ist das Hinzufügen des Schlagschatteneffekts mithilfe von CSS nicht schwierig. Die Beispiele, die ich hier gezeigt habe, sind nur die Grundlagen. Spielen Sie einfach mit verschiedenen Werten und Sie werden sehen, wie effektiv die Eigenschaften Box-Shadow und Text-Shadow wirklich sind. Zur Vereinfachung der Verwendung können Sie auch einen Box-Shadow-Generator verwenden.
Ich hoffe, das hilft. Kommentieren Sie unten und teilen Sie Ihre Gedanken und Erfahrungen mit der oben beschriebenen Methode, um Bildern oder Inhaltsfeldern mithilfe von CSS einen Schlagschatteneffekt hinzuzufügen.