Kürzlich habe ich Open Multiple Websites veröffentlicht, eine einfache Chrome-Erweiterung, die alle Ihre Lieblingswebsites mit einem einzigen Klick öffnet. Und überraschend ist es einfacher, eine Chromverlängerung herzustellen, als ich dachte. Sie benötigen lediglich ein grundlegendes Verständnis von HTML und JavaScript.

Google verfügt über eine detaillierte Dokumentation zum Erstellen einer Chrome-Erweiterung von Grund auf neu. Wenn Sie jedoch einen schnellen Überblick suchen, hilft Ihnen diese Anleitung.
Was ist eine Chromverlängerung?
Es ist ein kleines Programm, das Ihrem Chrome-Browser eine zusätzliche Funktionalität hinzufügt. Normalerweise werden Chrome-Erweiterungen auf der rechten Seite Ihrer Omnibox angezeigt und zeigen beim Klicken ein Popup an.
Was sollten Sie wissen, bevor wir beginnen?
Wenn Sie eine Webseite schreiben können, können Sie eine Chrome-Erweiterung in weniger als 5 Minuten erstellen. Um jedoch etwas Nützliches zu machen, sollten Sie die Grundlagen von HTML, CSS, JavaScript und die Verwendung der Chrome-API kennen. Obwohl d.h. einfach.
Wie lange wird es dauern?
Abhängig von der Komplexität Ihrer Erweiterung kann dies einige Stunden bis einige Tage dauern. Die von mir erstellte Chrome-Erweiterung (Open Multiple Websites) hat von Anfang an einige Stunden gedauert.
Woraus besteht eine Chromverlängerung?
Eine einfache Chrome-Erweiterung besteht aus einer Manifestdatei, wenigen HTML / CSS-Dateien, wenigen Javascript-Dateien und einigen PNG-Bildern für Screenshots und Symbole. Sie legen alle diese Dateien in einem Zip-Ordner ab und laden sie in den Chrome Store hoch.
Eine einfache Chrome-Erweiterung besteht aus vier Dateien:
1. Manifest.json: Betrachten Sie es als Index eines Buches. Diese Manifestdatei teilt Chrome die Details Ihrer Erweiterung mit, wie Name, Beschreibung, Versionsnummer usw. Sie ist in JSON-Notation geschrieben - eine einfache Sprache, die in weniger als 5 Minuten erlernt werden kann.
2. HTML-Datei Definiert das Layout Ihrer Seite. Wenn Sie die Erweiterungstaste drücken, wird normalerweise ein Popup angezeigt. Recht? Dieses Popup ist in HTML geschrieben und Sie können auch CSS hinzufügen, damit es besser aussieht.
3. Symbol(vorzugsweise ein PNG) gibt Ihrer Erweiterung Identität. So sieht Ihre Erweiterung aus. Wenn Sie kein Symbol hinzufügen, verwendet Chrome ein Standardsymbol.
4. Javascript Datei macht die ganze Magie. Es enthält die Hauptlogik, die dem Browser mitteilt, was zu tun ist, wenn der Benutzer auf die Erweiterung klickt.
So erstellen Sie eine Chrome-Erweiterung
# 1 Identifizieren Sie das Problem
Finden Sie heraus, welches Problem Sie mit Ihrer Chrome-Erweiterung lösen möchten.
Zum Beispiel möchte ich meine häufig besuchten Websites mit einem einzigen Klick öffnen. Aber ich konnte keine relevante Erweiterung finden, die das tut. Also habe ich beschlossen, einen zu schreiben. Ebenso ist es besser, wenn Sie ein eigenes Problem haben. So bleiben Sie motiviert.
# 2 Code schreiben
Sobald Sie das Problem herausgefunden haben, ist es Zeit, Code zu schreiben. Hier analysieren wir den Code, der in der Chrome-Erweiterung verwendet wird. Offensichtlich wird es für Ihre Erweiterung anders sein, dies wird Ihnen eine gute Idee geben.
Öffnen Sie also Ihren bevorzugten Texteditor und erstellen Sie einen neuen Ordner. Nennen wir es "Chrome-Erweiterung". In diesem Ordner werden 4 Dateien hinzugefügt, d. H. Manifest.json, HTML-Datei, icon.png und die Javascript-Datei.
Sehen wir uns also den Code jedes einzelnen an.
2.1 Manifest.json
{
"manifest_version": 2, "name": "Mehrere Links öffnen", "Beschreibung": "Mit dieser Erweiterung können Sie vordefinierte Links in neuen Registerkarten öffnen", "version": "1.0", "browser_action": {"default_icon" ":" icon.png "," default_popup ":" popup.html "}," permissions ": [" tabs "," storage "]} Anscheinend verwendet Chrome die Version „2“. Dies ist behoben. Als nächstes folgen Name, Beschreibung und Version Ihrer Erweiterung. Um die Browseraktion und -berechtigung zu verstehen, müssen Sie die Dokumentation durchgehen. Sie können jedoch den obigen Code kopieren, einfügen und die Werte entsprechend ändern.
2.2 popup.html
Öffnen Sie mehrere Links
Fügen Sie die folgenden Links ein
Hier ist das einfache HTML für Popup. Es hat einen Textbereich, in den der Benutzer alle URLs eingibt, und eine Schaltfläche zum Senden. Beachten Sie, dass wir hier auch das ID-Tag verwendet haben, damit wir von überall auf diese Elemente zugreifen können.
2.3 icon.png
Verwenden Sie Photoshop oder dieses Online-Tool, um ein benutzerdefiniertes PNG-Symbol für Ihre Erweiterung zu erstellen. 32 * 32 oder 64 * 64 Pixel werden empfohlen. Ich habe diesen gemacht.

2.4 popup.js // Seiten in neuen Registerkarten öffnen function loadUrls () {// URLs aus dem Textbereich abrufen und aufteilen var urls = document.getElementById ('urls'). value.split ('n'); // Führen Sie eine Schleife für die abgerufenen URLs aus für (var i = 0; i Der obige Code ist mit Hilfe von Kommentaren selbsterklärend. Grundsätzlich verwenden wir hier zwei Funktionen: "saveUrl", mit denen alle Benutzereingaben im Chrome-Speicher gespeichert werden, und "loadUrl" startet sie auf einer neuen Registerkarte, wenn auf die Schaltfläche geklickt wird.
# 3 Veröffentlichen Sie die Erweiterung
Um Ihre Erweiterung lokal in Chrome zu testen, aktivieren Sie den Entwicklermodus auf der Seite "Chrome-Erweiterungen" und ziehen Sie diese "Chrome-Erweiterung" per Drag & Drop dorthin.

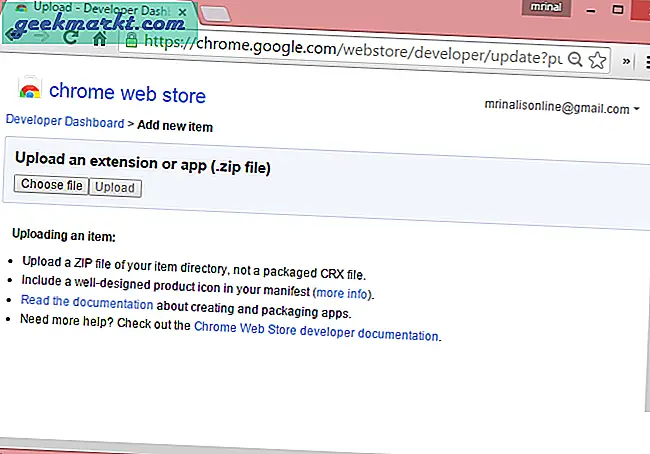
Sobald Sie mit der Fehlerbehebung fertig sind, können Sie Ihre Erweiterung in den Chrome Store hochladen, damit jeder sie sehen kann.
Gehen Sie dazu zum Dashboard der Chrome-Entwickler und erstellen Sie ein Konto. Sie müssen einmalig 5 US-Dollar für Chrom zahlen. Laden Sie dann Ihre Chrome-Erweiterung hoch und geben Sie Details und einige Screenshots ein. Und das ist es. Klicken Sie auf die Schaltfläche "Veröffentlichen" und Ihre Erweiterung wird live geschaltet.