Visual Studio Code ist einer der beliebtesten Code-Editoren, der nicht nur Open Source, sondern auch plattformübergreifend, leicht und schnell ist. Obwohl VS Code dank seiner Intellisense-Technologie und der enthaltenen Erweiterungen wie Emmet sofort einsatzbereit ist, können Sie seine Funktionalität und Nützlichkeit durch die Installation zusätzlicher Erweiterungen weiter verbessern. Hier sind einige der besten VScode-Erweiterungen, die ich in den letzten Jahren bei der Verwendung von Visual Studio Code gefunden habe.
Beste Visual Studio-Codeerweiterungen
1. Einstellungen synchronisieren
Einstellungen Synchronisierung ist eine der besten und muss über eine VS-Code-Erweiterung verfügen, die jeder Benutzer haben sollte. Der Grund dafür ist, dass Settings Sync alle Einstellungen, Tastenkombinationen, Designs und Plugin-Listen Ihres benutzerdefinierten VS-Codes mit GitHub synchronisiert. Dadurch entfällt die Notwendigkeit, alle Erweiterungen und Designs neu zu installieren und sie bei jeder Installation von VS Code oder bei Verwendung von VS Code auf mehreren Systemen neu zu konfigurieren. Das Beste an Settings Sync ist, dass es recht einfach zu bedienen ist. Nachdem Sie es mit GitHub verknüpft haben, können Sie Einstellungen mit nur einer einzigen Tastenkombination hochladen oder synchronisieren. Bei Bedarf können Sie es so konfigurieren, dass Einstellungen automatisch hochgeladen oder heruntergeladen werden.

2. Live Server
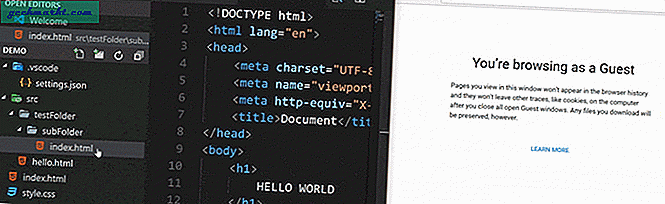
Wenn Sie ein Webentwickler sind oder nur mit Webtechnologien wie CSS, JavaScript, PHP, HTML usw. arbeiten, ist Live Server ein Muss. Live Server erstellt einen lokalen Server in VS Code und ermöglicht es Ihnen, die Entwicklungsseiten mit nur zwei Klicks in einem Browser Ihrer Wahl zu öffnen. Sie müssen nicht manuell zum Dateispeicherort gehen und ihn von dort aus öffnen. Wenn Live Server aktiv ist und funktioniert, wird die Seite bei jedem Speichern des Dokuments automatisch neu geladen. Wenn Sie ein Webentwickler sind, probieren Sie es aus. Du wirst nicht zurück gehen.

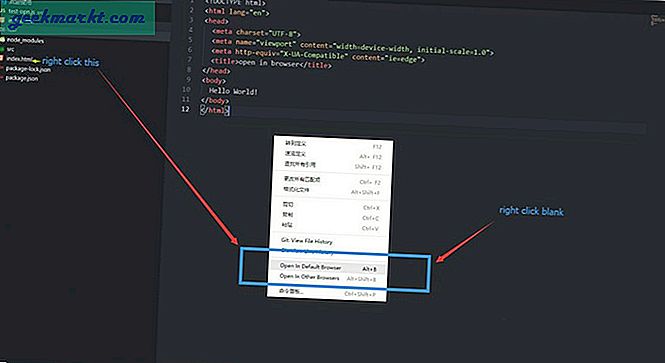
3. Öffnen Sie im Browser
Wie Sie am Namen selbst erkennen können, können Sie mit der Erweiterung In Browser öffnen alle unterstützten Dateien im Standardbrowser oder im Browser Ihrer Wahl mit einem einzigen Klick öffnen. Open in Browser ist zwar nicht so leistungsfähig oder funktionsreich wie die Live Server-Erweiterung, bietet Ihnen jedoch eine schnelle Vorschau des Webdokuments, ohne eine Instanz eines Hintergrundservers zu erstellen. Ganz zu schweigen davon, dass die Open in Browser-Erweiterung ziemlich leicht ist und das tut, was es sagt, ohne Schluckauf auskommt.

4. Schöner
Hübscher ist eine meiner Lieblingserweiterungen, die ich fast sofort installiere. Wie der Name schon sagt, lässt Prettier den Code hübsch aussehen und verbessert die Lesbarkeit, indem er gemäß den offiziellen und branchenüblichen Standards richtig formatiert wird. Nach der Installation der Erweiterung können Sie Ihren Code entweder durch Drücken einer Tastenkombination verschönern oder die Erweiterung auf der Seite mit den VS-Code-Einstellungen so konfigurieren, dass der Code beim Speichern automatisch formatiert wird. Bei Bedarf können Sie die Formatierung Ihres Codes durch Prettier ändern, indem Sie auf der Einstellungsseite selbst verschiedene Einstellungen wie Tabulatoren, Klammerabstände, nachfolgendes Komma, Druckbreite, Umbruch usw. ändern.
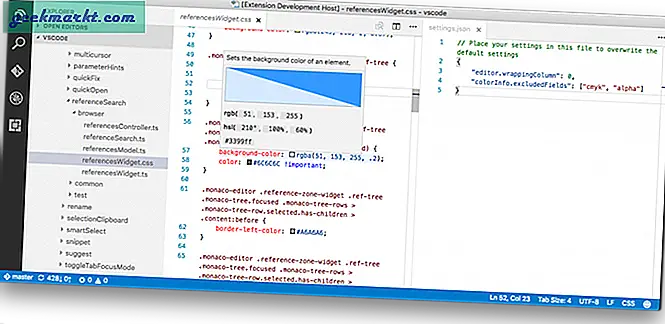
5. Farbinfo
Color Info ist eine sehr einfache und dennoch effektive Erweiterung, die eine große Vorschau und zusätzliche Informationen zu den Farben zeigt, die Sie in CSS verwenden. Falls Sie sich fragen, zeigt VS Code eine kleine Vorschau der von Ihnen verwendeten Farbe an. Es ist jedoch nicht so hilfreich, insbesondere bei dunklen Themen. Zu den zusätzlichen Informationen, die in den Farbinformationen angezeigt werden, gehören unter anderem HSL-Werte, RGB-Werte, Alpha-Werte, verschiedene Arten von Farbvorschauen usw. Farbinformationen unterstützen CSS, SASS, SCSS und WENIGER.

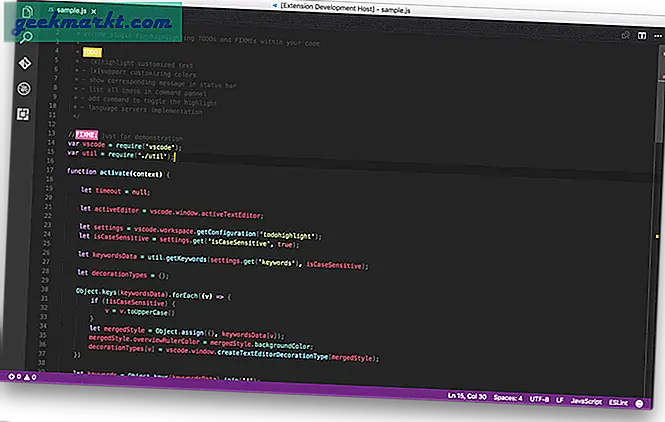
6. Todo Textmarker
Wollten Sie schon immer einige Änderungen vornehmen, aktualisieren oder Code hinzufügen, haben dies aber vergessen? Installieren Sie Todo Highlighter und Sie müssen diese Prüfung nicht erneut durchführen. Wenn Sie die Todo-Funktion jemals in einer IDE (Integrated Development Environment) verwendet haben, funktioniert Todo Highlighter in VS Code auf die gleiche Weise. Fügen Sie die Todos einfach wie gewohnt hinzu, und sie heben sich von Ihrem regulären Code ab und lenken Ihre Aufmerksamkeit darauf.

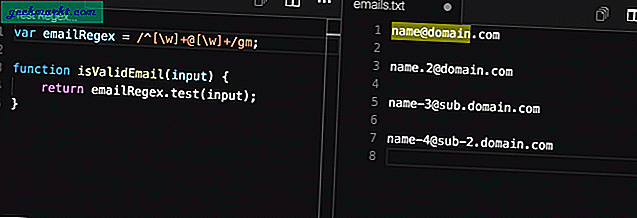
7. Regex-Vorschau
Egal wie oft ich reguläre Ausdrücke verwende, ich bin immer noch verwirrt von ihnen. Um es ehrlich zu sagen, ich kann meinen eigenen Regex nicht richtig schreiben. Einer der Gründe dafür ist, dass ich meine Regex nicht im laufenden Betrieb überprüfen kann. Hier kommt Regex Preview ins Spiel. Nach der Installation von Regex Preview wird nebeneinander die Vorschau Ihres Regex angezeigt. Wenn Sie mit vielen regulären Ausdrücken spielen, probieren Sie Regex Preview aus und prüfen Sie, ob es Ihren Anforderungen entspricht.

8. Git Lens
VS Code bietet eine ordnungsgemäße integrierte Unterstützung für Git und macht die Verwendung einfach. Git Lens nimmt eine Stufe auf und lädt die integrierten Git-Funktionen von VS Code auf. Das Besondere an Git Lens ist, dass es das Durchsuchen von Repositorys, das Durchsuchen des Dateiversionsverlaufs, das Visualisieren der Code-Urheberschaft mithilfe von Git-Schuld-Annotationen und Code-Objektiven, das Hervorheben der letzten Änderungen, das Festschreiben der Suche, das Vergleichen verschiedener Zweige usw. erleichtert. Wenn Sie Git ausgiebig verwenden, versuchen Sie es Git Lens macht einen großen Unterschied in Ihrem Workflow.
9. Pfad Intellisense
In der Webentwicklung ist es sehr üblich, verschiedene Arten von Dateien wie CSS, JS in Dokumenten wie HTML und PHP zu verknüpfen. Während es nicht so schwer ist, den Dateipfad einzugeben, kann eine kleine Unterstützung in Form der automatischen Vervollständigung viel bewirken. Path Intellisense macht genau das. Das heißt, der Dateiname und der Pfad werden automatisch vervollständigt, sodass Sie nicht zweimal über den Dateipfad oder -namen nachdenken müssen.

10. CSS Peek
VS Code verfügt über eine übersichtliche Funktion namens "Gehe zu Definition" und "Gehe zu Typdefinition", mit der Sie zur Deklaration oder Typdefinition eines Symbols gelangen. CSS Peek nimmt eine Stufe auf und zeigt Ihnen eine Vorschau von CSS, die in Ihrem Dokument verwendet wird. Dies ist sehr nützlich, da Sie Ihr aktuelles Dokument nicht verlassen müssen, um zu sehen, was Sie mit dieser bestimmten CSS-Klasse oder ID tun. Wenn Sie ein Webdesigner sind, ist CSS Peek eine dieser unverzichtbaren Erweiterungen für VS Code.

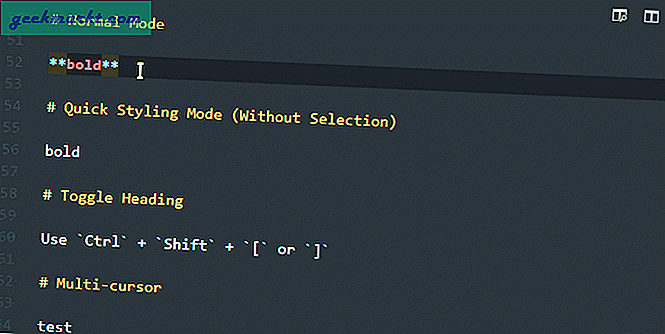
11. Markdown All in One
Mit Markdown All in One können Sie mithilfe von Markdown direkt im VS-Code schnell Readme-Dateien oder Rich Text erstellen und bearbeiten. Das Beste an Markdown All in One ist, dass es eine Live-Vorschau anzeigen kann und die Verwendung auch sehr intuitiv ist.

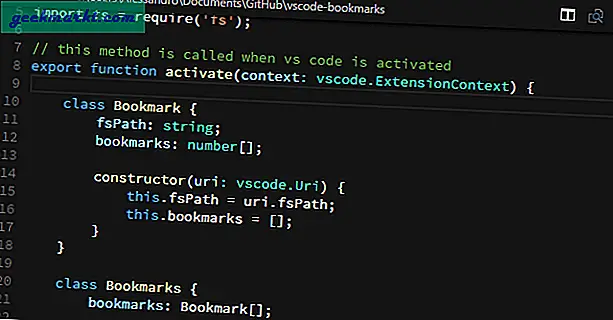
12. Lesezeichen
Wenn Sie viel Code schreiben, ist es nur natürlich, dass Sie immer wieder zwischen einigen wichtigen Teilen wechseln. Obwohl VS Code Zeilennummern hat, erleichtert es Ihnen das Leben, wenn Sie diese wichtigen Zeilen markieren können. Die Lesezeichenerweiterung macht genau das, damit Sie wichtige Positionen einfach markieren und schnell und einfach zwischen ihnen navigieren können.

13. Bracket Pair Colorizer
Ich habe kürzlich die Bracket Pair Colorizer-Erweiterung entdeckt und sie wurde schnell zu einer meiner Lieblingserweiterungen in VS Code. Wie Sie am Namen selbst erkennen können, können Sie mit Bracket Pair Colorizer leicht passende Klammern identifizieren. Es werden nicht nur Klammern mit Farben abgeglichen, sondern auch der gesamte Codeblock in den Klammern hervorgehoben, sodass Sie wissen, wo Sie sich befinden. Vertrauen Sie mir, wenn Sie verschachtelte Schleifen oder if-Anweisungen erstellen, hilft Ihnen Bracket Pair Colorizer sehr.

Ich hoffe, das hilft. Wenn Sie der Meinung sind, dass ich eine Ihrer bevorzugten VS-Code-Erweiterungen verpasst habe, teilen Sie sie im Kommentarbereich unten mit.