Zuvor haben wir besprochen, wie Desktop-Screenshots mit dem Windows 10-Snipping-Tool und dem PrtSc-Hotkey erstellt werden können. Sie können diese auch verwenden, um einen Snapshot eines Browserfensters zu erfassen, aber Sie können keinen Snapshot der gesamten Website, die im Browser geöffnet ist, mit ihnen erfassen. Es ist also besser, Webseiten-Screenshots mit Google Chrome-, Opera- und Firefox-Erweiterungen zu erfassen.
Website-Shots in Google Chrome erfassen
Eine der besten Erweiterungen zum Erfassen von Webseiten-Snapshots in Chrome ist Awesome Screenshot . Klicken Sie hier, um die Seite der Erweiterung zu öffnen und sie dem Browser hinzuzufügen. Dies ist auch ein Add-On, das Sie von hier aus zu Firefox hinzufügen können. Sobald Sie die Erweiterung installiert haben, öffnen Sie eine Seite und klicken auf die Schaltfläche Awesome Screenshot in der Symbolleiste.

Wählen Sie im Menü die Option Ganze Seite erfassen, um einen ganzseitigen Schnappschuss zu erfassen. Das öffnet dann die Registerkarte, die im Bild direkt darunter angezeigt wird, einschließlich der ganzseitigen Aufnahme, die Sie gerade aufgenommen haben. Beachten Sie, dass die gesamte Seite im Snapshot erfasst wird, einschließlich jener Bereiche, die beim Ausführen der Aufnahme nicht im Browser sichtbar waren. Dies ist jedoch nicht das Ziel des Snipping Tools.

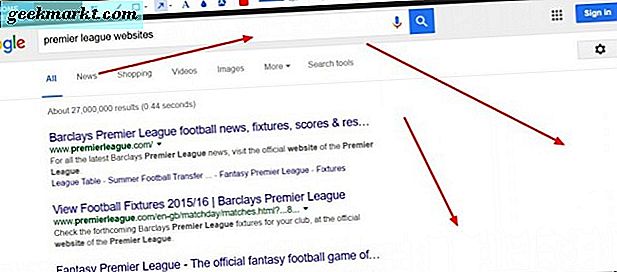
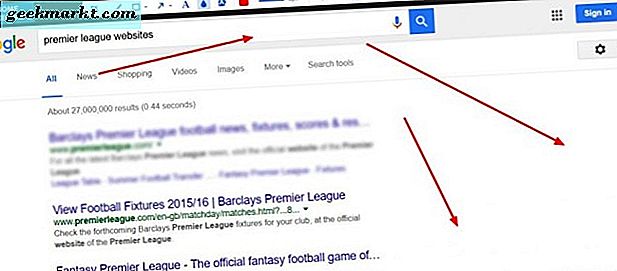
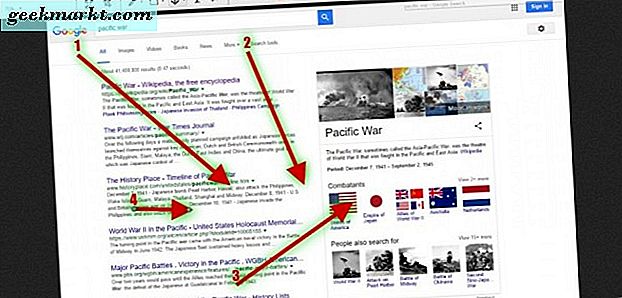
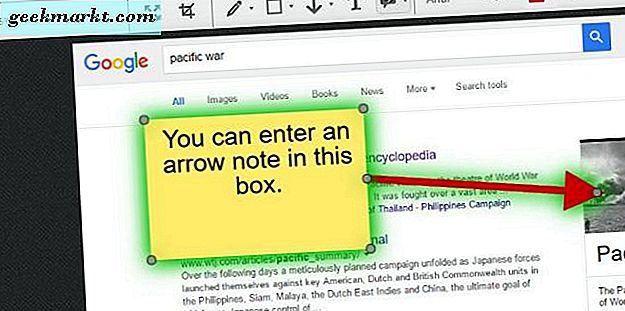
Auf dieser Registerkarte können Sie verschiedene zusätzliche Beschriftungsoptionen für das Bild auswählen. Sie können beispielsweise gerade Pfeile auf das Bild zeichnen, indem Sie in der Symbolleiste auf die Schaltfläche Pfeil klicken. Halten Sie die linke Maustaste gedrückt und ziehen Sie den Pfeil, um ihn zu erweitern. Drücken Sie die Schaltfläche Auswahl löschen, um ausgewählte Pfeile und andere Objekte zu löschen.

Drücken Sie die Schaltfläche Text, um Text zum Bild hinzuzufügen. Dadurch wird dem Snapshot ein Textfeld hinzugefügt. Die Eingabe von Text erweitert das Feld. Klicken Sie auf den kleinen Kreis oben und halten Sie die linke Maustaste gedrückt, um die Box zu drehen. Sie können neue Schriftarten und Textfarben aus der Symbolleiste auswählen, wenn das Textfeld ausgewählt ist.
Blur ist eine weitere Option in der Awesome Screenshot Toolbar, die Sie im Snipping Tool nicht finden. Damit können Sie einen unscharfen Effekt auf das Bild ausüben. Klicken Sie auf die Option Weichzeichnen und ziehen Sie eine Box über einen Bereich des Bildes, um die Weichzeichnung hinzuzufügen, wie unten gezeigt.

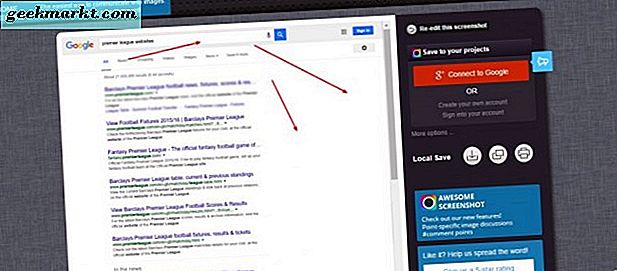
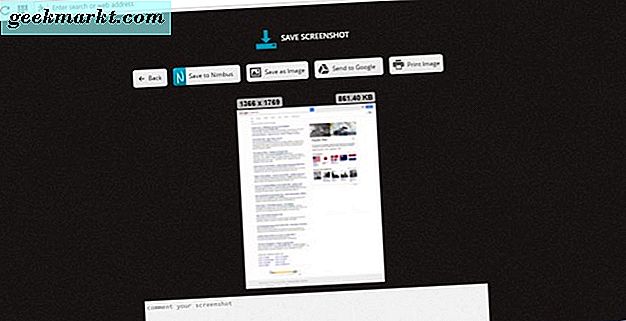
Drücke die Done- Taste, um den Screenshot deiner Webseite zu speichern. Daraufhin werden einige Speicheroptionen für das Bild wie unten gezeigt geöffnet. Sie können einige lokale Speicheroptionen auswählen oder sie in Konten wie Google+ speichern.

Um einen kleineren Teil der Website-Seite zu erfassen, wählen Sie im Awesome Screenshot-Menü die Option "Ausgewählter Bereich erfasst". Dann können Sie ein Rechteck über den Bereich der Seite ziehen, um es ähnlich wie das Snipping-Tool in die Aufnahme aufzunehmen. Klicken Sie auf Capture, um die Auswahl zu bestätigen.
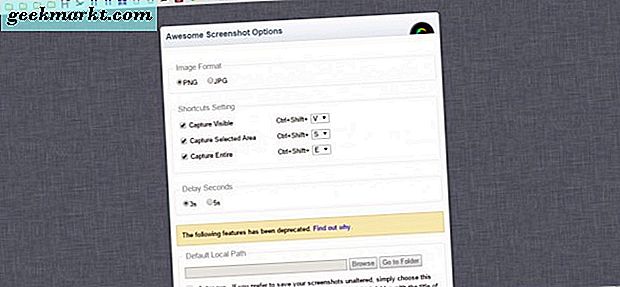
Klicken Sie mit der rechten Maustaste auf die Schaltfläche der Erweiterung und wählen Sie Optionen, um weitere Einstellungen zu öffnen. Das öffnet die unten stehende Registerkarte, von der aus Sie die Awesome Screenshot Hotkeys konfigurieren können. Außerdem können Sie ein alternatives Dateiformat für die Bilder auswählen.

Capturing Screenshots mit Nimbus
Nimbus Screen Capture ist eine alternative Erweiterung, mit der Sie Seiten-Snapshots erfassen können. Sie können es in Google Chrome, Firefox und Opera verwenden. Es funktioniert ähnlich wie Awesome Screenshot mit einer Nimbus Screenshot- und Screencast- Schaltfläche in der Symbolleiste, die Sie drücken können, um die Optionen auszuwählen.

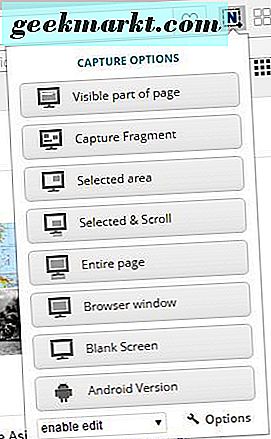
Drücken Sie auf die Schaltfläche, die in der Aufnahme direkt oben angezeigt wird, und wählen Sie Ganze Seite, um eine Aufnahme der ganz geöffneten Seite im Browser zu machen. Es öffnet sich dann die Edit - Nimbus Screenshot-Registerkarte unten. Diese Registerkarte ist auch ziemlich ähnlich zu Awesome Screenshot mit einer Symbolleiste oben, die Annotationsoptionen enthält.

Die Optionen hier sind ebenfalls ähnlich, und Sie können dem Bild Pfeile hinzufügen, indem Sie den Pfeil zum Zeichnen auswählen. Wenn Sie auf den kleinen Pfeil neben der Schaltfläche klicken, können Sie eine größere Auswahl an Pfeilen auswählen. Sie können auch eine Schattenoption auswählen, um dem ausgewählten Pfeil einen Schatten- oder Leuchteffekt hinzuzufügen. Drücken Sie auf die Schaltfläche " Show Numbers" ganz rechts in der Symbolleiste, um den Pfeilen Zahlen hinzuzufügen.

Wählen Sie die Option " Notiz zeichnen ", um Pfeile mit Textfeldern zu kombinieren. Das fügt dem Snapshot einen Pfeil und ein Textfeld wie folgt hinzu. Klicken Sie auf die Kreise um das Textfeld und den Pfeil, um deren Winkel und Abmessungen anzupassen.

Nimbus hat auch die Unschärfe- Option in Awesome Screenshot enthalten. Sie können jedoch eine zusätzliche Einstellung auswählen, die dem gesamten Schnappschuss einen Weichzeichner hinzufügt und nicht nur einen kleineren ausgewählten Bereich.

Drücken Sie die Taste Fertig, um den Schnappschuss zu speichern. Drücken Sie dann auf Als Bild speichern, um den Schnappschuss auf dem Desktop oder Laptop zu speichern. Alternativ können Sie diese auch in Ihrem Nimbus-Konto speichern, indem Sie die Option In Nimbus speichern auswählen.

Klicken Sie auf die Schaltfläche Nimbus Screenshot and Screencast und Ausgewählt, um einen kleineren Bereich einer Website-Seite zu erfassen. Anschließend können Sie ein Rechteck ziehen und erweitern, um einen Bereich der Seite auszuwählen, der im Snapshot erfasst werden soll. Klicken Sie auf die Schaltfläche Bearbeiten unter dem Rechteck, um den Snapshot auf der Registerkarte Bearbeiten - Nimbus-Screenshot zu öffnen. Drücken Sie die Schaltfläche Speichern, um die Beschnittposition des Rechtecks zu speichern. Sie müssen außerdem auf der Registerkarte Optionen - Nimbus-Screenshot das Kontrollkästchen Speichern-Position speichern aktivieren, um diese Option zu aktivieren.
Full Web Page Shots in Edge erfassen
Sie benötigen keine Erweiterung, um vollständige Webseiten-Snapshots in Edge zu erfassen. Sie können stattdessen einen Webseiten-Snapshot mit der Option " Eine Web-Notiz erstellen" erfassen. Öffnen Sie eine Seite in Edge, um ein Bild aufzunehmen, und klicken Sie dann in der Symbolleiste auf die Schaltfläche Web-Notiz erstellen. Dadurch wird eine Momentaufnahme der Seite erstellt und die Notiz-Symbolleiste wie folgt geöffnet.

Die Optionen in der Edge-Symbolleiste sind etwas eingeschränkter als in Awesome Screenshot und Nimbus. Sie können den Clip- Knopf drücken, um einen kleineren Teil der Seite auszuschneiden. Dadurch wird ein Rechteck geöffnet, das Sie über einen Bereich der Seite ziehen können, um sie in die Zwischenablage zu kopieren. Fügen Sie den kopierten Bereich der Seite in Paint oder einen anderen Bildeditor ein, indem Sie die Software öffnen und Strg + V drücken.

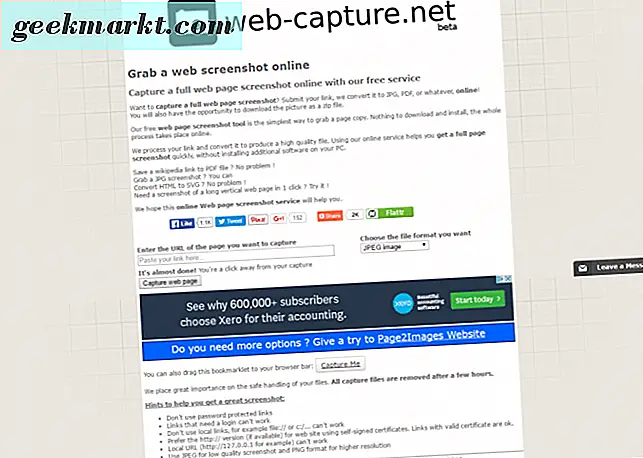
Eine andere Methode, mit der Sie einen vollständigen Website-Seitenschnappschuss in Edge und jedem anderen Browser erfassen können, ist das Tool web-capture.net. Dies ist eine Website-Seite, die die URLs verarbeitet, die Sie in vollständige Webseiten-Screenshots eingeben. Klicken Sie hier, um das unten gezeigte web-capture.net Tool zu öffnen.

Geben Sie dann eine URL in das Textfeld Geben Sie die URL der Seite ein, die Sie erfassen möchten und wählen Sie ein Dateiformat für das Bild aus dem Dropdown-Menü. Drücken Sie die Schaltfläche " Webseite aufnehmen", um das aufgenommene Bild zu erhalten. Klicken Sie dann auf Ansicht, um eine vollständige Vorschau der aufgenommenen Aufnahme anzuzeigen . Klicken Sie auf Download (bevorzugt), um den Snapshot im Ordner Downloads zu speichern.
So können Sie ganzseitige Webseiten-Schnappschüsse mit Awesome Screenshot, Nimbus Screen Capture, Edge's Eine Web-Notiz- Option und web-capture.net erfassen. Die Browsererweiterungen bieten die umfangreichsten Möglichkeiten zum Erfassen von vollständigen Webseiten-Screenshots und Sie nehmen Desktop-Software-Schnappschüsse mit Awesome Screenshot auf. So ist Awesome Screenshot eine großartige Alternative zu Windows 10 Snipping Tool.