Möglicherweise haben Sie in Ihrem Chrome-Browser von dieser leistungsstarken Funktion gehört - den Chrome-Entwicklungstools. Und obwohl es stimmt, dass das meiste davon für Webentwickler nützlich ist, gibt es Zeiten, in denen es für einen durchschnittlichen Internetnutzer nützlich ist. In diesem Artikel konzentrieren wir uns auf nützliche Dinge, die Sie mit Chrome-Entwicklertools tun können. Zum Beispiel, wie Sie die von der Website festgelegten Einschränkungen umgehen, Schriftarten, Farben und Bilder herausfinden, die auf der Oberfläche verborgen sind oder sogar Passwörter vergessen haben.
Wie öffne ich Entwicklertools in Chrome?
Klicken Sie zum Öffnen der Chrome-Entwicklertools in Google Chrome auf Chrom anpassen (⋮)>Mehr Werkzeuge -> Entwicklerwerkzeuge.Du kannst auchRechtsklick auf der Seite, die Sie bearbeiten und auswählen möchtenPrüfen. Ich benutze gerne die Tastatur kurzStrg + Umschalt + I.(Cmd + Option + I für Mac).
Standardmäßig wird rechts ein neues Fenster geöffnet, aber ich ziehe es vor, es unten zu belassen, da ich dadurch mehr Platz zum Erweitern habe. Um das Fenster nach unten zu verschieben, klicken Sie oben rechts auf die Schaltfläche mit den 3 vertikalen Punkten (⋮) und wählen Sie dann die untere Andockoption. Sie können auch die einschaltenDunkelmodus aus den Einstellungen, macht es leichter für die Augen. Wenn Sie das nächste Mal das Inspect-Element öffnen, werden meine Änderungen gespeichert.

Lesen Sie auch:So ändern Sie den Google Chrome-Hintergrund
10 Tipps zu Chrome Developer Tools
1. Bearbeiten Sie eine Webseite
Dies ist die grundlegendste Verwendung der Entwicklertools, muss jedoch einbezogen werden. Sie können jede Webseite (wie Wikipedia) in Ihrem Browser vorübergehend bearbeiten. Öffnen Sie dazu eine beliebige Webseite, die Sie in Chrome bearbeiten möchten, klicken Sie mit der rechten Maustaste und wählen Sie Element überprüfen. Gehen Sie zur Registerkarte Konsole (sollte die zweite Option von oben sein), fügen Sie als Nächstes die folgende Codezeile ein und drücken Sie die Eingabetaste.
document.body.contentEditable = true
Dadurch kann die gesamte Webseite wie jedes Word-Dokument bearbeitet werden. Klicken Sie einfach auf eine beliebige Stelle und beginnen Sie mit der Eingabe. Denken Sie jedoch daran, dass alle Effekte nach dem Aktualisieren der Seite nicht mehr angezeigt werden. Stellen Sie daher sicher, dass Sie einen Screenshot der Seite erstellen, bevor Sie den Browser schließen.

2. Zeigen Sie das gespeicherte Passwort an
Angenommen, Sie möchten sich auf Ihrem Handy bei Ihrem Instagram anmelden, können sich aber nicht an das Passwort erinnern. Zum Glück haben Sie es in Ihrem Browser gespeichert. Anstatt den mühsamen Prozess des Zurücksetzens des Kennworts zu durchlaufen, können Sie jetzt Entwicklertools verwenden, um das versteckte Kennwort anzuzeigen.
Klicken Sie mit der rechten Maustaste auf das Kennwortfeld und dann wählen Sie “Element prüfen."Dies öffnet das Dokumentinspektorfenster und alles, was Sie tun müssen, ist das Wort"Passwort"Mit"Text" in demPasswort-TypEingabefeld. Und dies sollte das in Sternchen versteckte Passwort enthüllen.
3. Machen Sie einen Screenshot der Webseite
Wussten Sie, dass Sie mit den Chome Dev Tools einen Screenshot der Webseite erstellen können, ohne ein zusätzliches Plugin zu verwenden? Die Funktion ist ziemlich einfach und bietet nur zwei Einstellungen: Der sichtbare Teil der Webseite, die gesamte Webseite. Es kann die Screenshots für die mobile Version der Webseite erfassen und Sie können einige mobile Layouts aus dem Dropdown-Menü oben auswählen.
Um den Screenshot aufzunehmen, öffnen Sie die Chrome-Entwicklertools. Gehen Sie zur Registerkarte Konsole und drücken SieStrg + Umschalt + M.(Fenster) odercmd + opt + M.(Mac). Klicken Sie anschließend auf3-Punkte-Menü oben rechtsder Webseite und wählen SieScreenshot aufnehmen oder Screenshot in voller Größe aufnehmen. Und das wars, Ihr Screenshot wird im Download-Ordner gespeichert.

Lesen Sie auch:7 besten Chrome Screenshots-Erweiterungen für jeden Bedarf
Es gibt andere Möglichkeiten, Screenshots zu machen, und Sie können jederzeit eine Screenshot-Erweiterung installieren oder die native Screenshot-Verknüpfung des Computers, prtsc (Windows) und cmd + shift + 4 (MacOS), verwenden. Diese Methode funktioniert jedoch genauso gut.
4. Verwenden Sie den Farbwähler
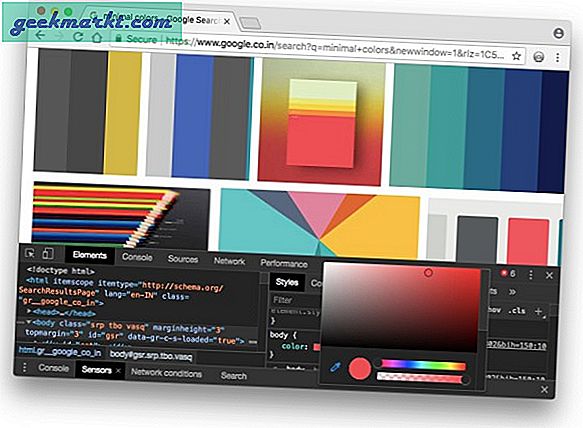
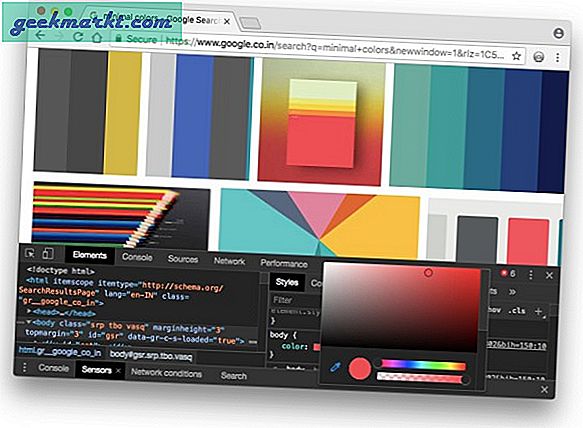
Ich bin ein Trottel für minimale Farben und meistens scrolle ich bei Google durch minimale Bilder, um Inspiration für Funktionsbilder und Miniaturansichten zu erhalten. Oder sagen Sie, wenn das Farbschema einer bestimmten Website auffällt und Sie herausfinden möchten, welche Farbe sie verwenden, können Sie jederzeit eine Farbwählererweiterung installieren. Aber es gibt einen schnelleren Weg, dies zu tun.
Rufen Sie die Chrome-Entwicklungstools auf und klicken Sie links aufStil Klicken Sie auf der Registerkarte auf das kleine Kästchen neben der Farbe. Dies wird zur Sprache bringen FarbwählerKlicken Sie jetzt auf eine beliebige Stelle auf der Webseite, deren Farbe Sie herausfinden möchten, und der Farbwähler gibt Ihnen den Hex-Code. Kopieren Sie einfach den Hex-Code und fügen Sie ihn in Photoshop ein.
 5. Ändern Sie die Website in das mobile Layout
5. Ändern Sie die Website in das mobile Layout
Wenn Sie eine Website öffnen, werden viele Ihrer Daten unter der Haube gesendet, wie z. B. Ihre IP-Adresse, das genaue Datum und die Uhrzeit, die URL, woher Sie kommen und der User-Agent.
Der Benutzeragent hilft der Website, Ihren Browser zu identifizieren. In einigen Fällen hilft das Ändern des Benutzeragenten. Zum Beispiel, wenn Sie überprüfen möchten, ob Ihre Website reagiert oder nicht. Aber mein Favorit ist der Zugriff auf die andere Version der Website. Einige Regierungswebsites in Indien werden beispielsweise nur im Internet Explorer geöffnet, oder als globales Beispiel nehmen wir Instagram. Wie Sie wissen, können Sie keine Bilder auf dem Computer auf Instagram hochladen, aber Sie können dies von der mobilen Website aus tun. Warum also nicht den Desktop-Browser auf den von Mobilgeräten maskieren?
Starten Sie dazu die Chrome-Entwicklungstools.Klicken Sie auf 3 vertikale Punkteund unter mehrWerkzeuge wählenNetzwerkbedingungen. DortDeaktivieren Sie das Kontrollkästchen die Box, die sagt,Benutzeragent, automatisch auswählen und wählen Sie im Popup-Feld aMobiler Browser. Wenn Sie versuchen, auf eine Regierungswebsite zuzugreifen, wählen Sie einen anderen kompatiblen Browser. Schließen Sie nun das Fenster und aktualisieren Sie die Seite. Wie Sie sehen, gibt es eine voll funktionsfähige Upload-Schaltfläche, mit der Sie Bilder vom Computer auf Instagram hochladen können.

6. Alles suchen
Eine weitere nützliche Funktion, die schwer zu lokalisieren ist, ist die Suche. Auf der Registerkarte "Suchen" können Sie eine Webseite nach bestimmten Inhalten oder einem HTML-Element durchsuchen.
Wenn Sie beispielsweise wissen möchten, welche Schriftart eine Website verwendet, müssen Sie auf klicken3 Punkte dann klickSuche und geben Sie die Schriftart ein oder um genau zu seinSchriftfamilie,und Sie können die Informationen in den Codezeilen finden.
Oder nehmen wir ein anderes Beispiel: Ich stoße auf eine Website, auf der ein Video im Hintergrund verwendet wird, und bin gespannt, um welches Video es sich genau handelt. Jetzt funktioniert das Speichern der Seite nicht mehr. Verwenden Sie stattdessen das Chrome-Entwicklungstool und suchen Sie nach"Video"Scrollen Sie durch die Ergebnisse und prüfen Sie, ob Sie eine URL erhalten. In diesem Fall verwenden Sie den gesunden Menschenverstand. Wenn es sich um eine Videodatei handelt, möchten Sie meistens eine Erweiterung vonmp4, Versuch das. Und los geht's, jetzt haben Sie ein paar Ergebnisse mit mp4, eines davon sollte die Videodatei sein. Klicken Sie darauf, um die URL aufzurufen. Kopieren Sie diese URL und fügen Sie sie in den Browser ein.

7. Popups entfernen
Eine weitere nützliche Funktion von i ist das Entfernen von Popups von der Website. Nehmen wir zum Beispiel Quora - eine beliebte Frage-Antwort-Website, die nur ihren Mitgliedern Inhalte bietet. Wenn Sie von Google zu dieser Website kommen und versuchen, mehr als eine Seite zu lesen, wird ein Popup angezeigt, in dem Sie aufgefordert werden, sich anzumelden. So entfernen Sie es: Klicken Sie mit der rechten Maustaste auf die Seite und rufen Sie die Inspect-Elemente auf.Bewegen Sie den Cursor auf die Codezeile bis das Popup-Fenster (das den Inhalt abdeckt) hervorgehoben wird. Einmal getan,Löschen Sie diese Codezeile. Manchmal befindet sich auf dem Seitenkörper eine weitere transparente Ebene, durch die die Links nicht mehr reagieren. Löschen Sie das auch.
Lesen:So sehen Sie blockierte Inhalte auf Websites

8. Ändern Sie den GPS-Standort Ihres Browsers
Jetzt gibt es zwei Möglichkeiten: Jede Website findet heraus, von wo aus Sie surfen - Ihre IP-Adresse und den Standort Ihres Browsers. Während Sie die IP-Adresse mithilfe unseres VPN und Smart DNS problemlos ändern können, ist es nicht einfach, den Standort des Browsers zu ändern.
Neulich habe ich zum Beispiel CBS mit VPN durchsucht und alles hat gut funktioniert. Aber als ich mich entschied, lokale Kanäle auf CBS anzusehen, wurde mir ein Popup angezeigt, in dem ich nach meinem Browser-Standort gefragt wurde. Klicken Sie anschließend auf Zulassen. Der Inhalt ist an meinem Standort nicht verfügbar.
Um das zu beheben, öffnen SieEntwicklerkonsoledurch Klicken mit der rechten Maustaste auf den Bildschirm. Am unteren Rand des Panels,Drücken Sie die Dreipunkttaste oben rechts und klicken Sie dann auf „Sensoren”Option vonMehr. In der unteren Hälfte des Fensters der Entwicklertools unter wird ein neues Fenster geöffnetGeolocation, wählen "Benutzerdefinierter Standort."Geben Sie nun Ihren Standort basierend auf Breiten- und Längengrad ein. Wenn Sie diese Werte nicht kennen, können Sie jederzeit Google Maps verwenden. Oder wählen Sie einfach den Namen der Stadt wieKalifornien. Laden Sie nun die Seite neu und lassen Sie Standortdaten im Popup-Fenster zu. Wenn ich jetzt die Seite aktualisiere und auf "Standort zulassen" klicke, kann ich jetzt lokale Sender streamen.

9. Verwenden Sie Lineal
Genau wie ein Farbauswahl-Tool enthalten auch die Google Chrome-Entwicklertools ein Lineal. Dies ist praktisch, wenn Sie Pixel über die Höhe und Breite der Seite messen möchten.
Um das Lineal aufzurufen, klicken Sie mit der rechten Maustaste auf die Seite, auf der Sie ein Lineal verwenden möchten, und klicken Sie auf „Element prüfen”. Als nächstes müssen Sie es zum ersten Mal aktivieren, klicken Sie auf die 3 vertikalen Punkte oben rechts undDie Einstellungen.Ein neues Fenster wird unter dem geöffnetElemente Abschnitt auswählen Lineal anzeigen Möglichkeit.
10. Begrenzen Sie die Download-Geschwindigkeit in Chrome
Wenn Sie die Download-Geschwindigkeit begrenzen möchten, können Sie dies mit Chrome Dev-Tools tun. Dies begrenzt nicht nur die Download-Geschwindigkeit der tatsächlichen Pakete, sondern auch das Streaming. Grundsätzlich können Sie eine Registerkarte isolieren und die Registerkarte entsprechend der gerade eingestellten Geschwindigkeit laden. Es funktioniert wie ein Zauber, wenn Sie die Bandbreite Ihres Browsers beim Ansehen eines Films begrenzen möchten.
So stellen Sie die Geschwindigkeit für eine Registerkarte ein: Gehen Sie zu den Entwickleroptionen, und Klicken Sie auf die Schaltfläche Optionen direkt neben dem Audit und wählen Sie Einstellungen oder drücken Sie einfach die Taste F1 direkt auf Öffnen Sie die Einstellungen. Gehen Sie zur Registerkarte Drosselung und klicken Sie auf "Benutzerdefiniertes Profil hinzufügen. Sie können das Profil benennen und die Download- und Upload-Geschwindigkeit festlegen. Klicken Sie nach dem Hinzufügen der Zahlen auf "Hinzufügen" und Sie sind fertig.

Dieses Profil funktioniert nur auf der aktuell geöffneten Registerkarte und Sie müssen das Fenster mit den Entwickleroptionen aktiv lassen, da sonst die Drosselung nicht funktioniert. Um das Profil zu aktivieren, Gehen Sie zur Registerkarte Netzwerk Klicken Sie in den Entwicklertools auf das Dropdown-Menü direkt neben Offline. Wählen Sie das benutzerdefinierte Profil und Ihre Seite ist jetzt gedrosselt. Alles, was von dieser Seite heruntergeladen wird, wird bis zum festgelegten Limit gedrosselt. Stellen Sie nur sicher, dass Sie das Inspect-Element-Fenster nicht schließen oder die Seite aktualisieren.

Wie verwenden Sie das Chrome Developer Tool?
Insgesamt haben die Entwicklertools mehr Anwendungsfälle als das Herumspielen mit Ihren Lieblingswebsites. Kurz gesagt, alles, was die Website auf der Serverseite nicht tut, kann mit den Chrome-Entwicklertools geändert werden. Alternativ können Sie die Web Developer-Erweiterung verwenden, um mit einem Klick auf alle Funktionen und mehr zuzugreifen.


 5. Ändern Sie die Website in das mobile Layout
5. Ändern Sie die Website in das mobile Layout